Butterfly 安裝文檔(四) 主題配置-2
📖 本教程更新於 2022 年 02 月 13 日,教程的內容針對最新穩定版而更新(如果你是舊版,教程會有些出入,請留意)
🦋 Butterfly 已經更新到 4.1.0
📚 文檔目錄
Post not found: Butterfly-安裝文檔-一-快速開始 🚀 快速開始 - Post not found: Butterfly-安裝文檔-二-主題頁面 📑 主題頁面 - Post not found: Butterfly-安裝文檔-三-主題配置-1 🛠 主題配置-1 - Post not found: Butterfly-安裝文檔-四-主題配置-2 ⚔️ 主題配置-2 - Post not found: Butterfly-安裝文檔-五-主題問答 ❓ 主題問答 - Post not found: Butterfly-安裝文檔-六-進階教程 ⚡️ 進階教程 - Post not found: Butterfly-安裝文檔-七-更新日誌 ✨ 更新日誌 - Post not found: Butterfly-打賞 🤞 打賞
你可以通過右下角的 簡 按鈕切換為簡體顯示
評論
從3.0.0開始,開啟評論需要在comments-use中填寫你需要的評論。
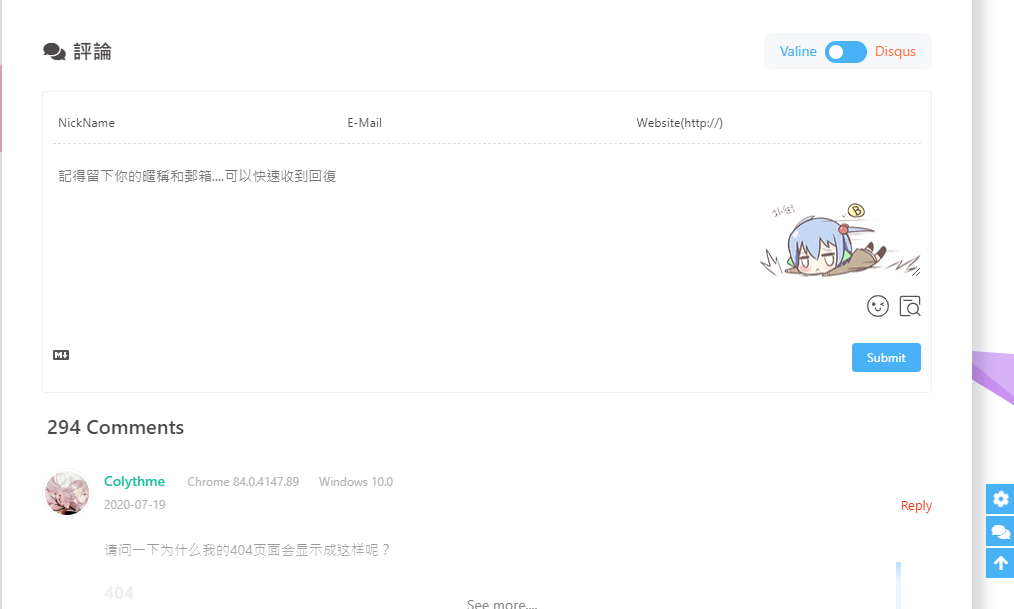
支持雙評論顯示,只需要配置兩個評論(第一個為默認顯示)
comments:
# Up to two comments system, the first will be shown as default
# Choose: Disqus/Disqusjs/Livere/Gitalk/Valine/Waline/Utterances/Facebook Comments/Twikoo
use: Valine,Disqus
text: true # Display the comment name next to the button
# lazyload: The comment system will be load when comment element enters the browser's viewport.
# If you set it to true, the comment count will be invalid
lazyload: true
count: true # Display comment count in top_img
card_post_count: false # Display comment count in Home Page| 參數 | 解釋 |
|---|---|
| use | 使用的評論(請注意,最多支持兩個,如果不需要請留空) 注意:雙評論不能是 Disqus 和 Disqusjs 一起,由於其共用同一個 ID,會出錯 |
| text | 是否顯示評論服務商的名字 |
| lazyload | 是否為評論開啟lazyload,開啟後,只有滾動到評論位置時才會加載評論所需要的資源(開啟lazyload後,評論數將不顯示) |
| count | 是否在文章頂部顯示評論數 livere、Giscus 和 utterances 不支持評論數顯示 |
| card_post_count | 是否在首頁文章卡片顯示評論數 gitalk、livere 、Giscus 和 utterances 不支持評論數顯示 |
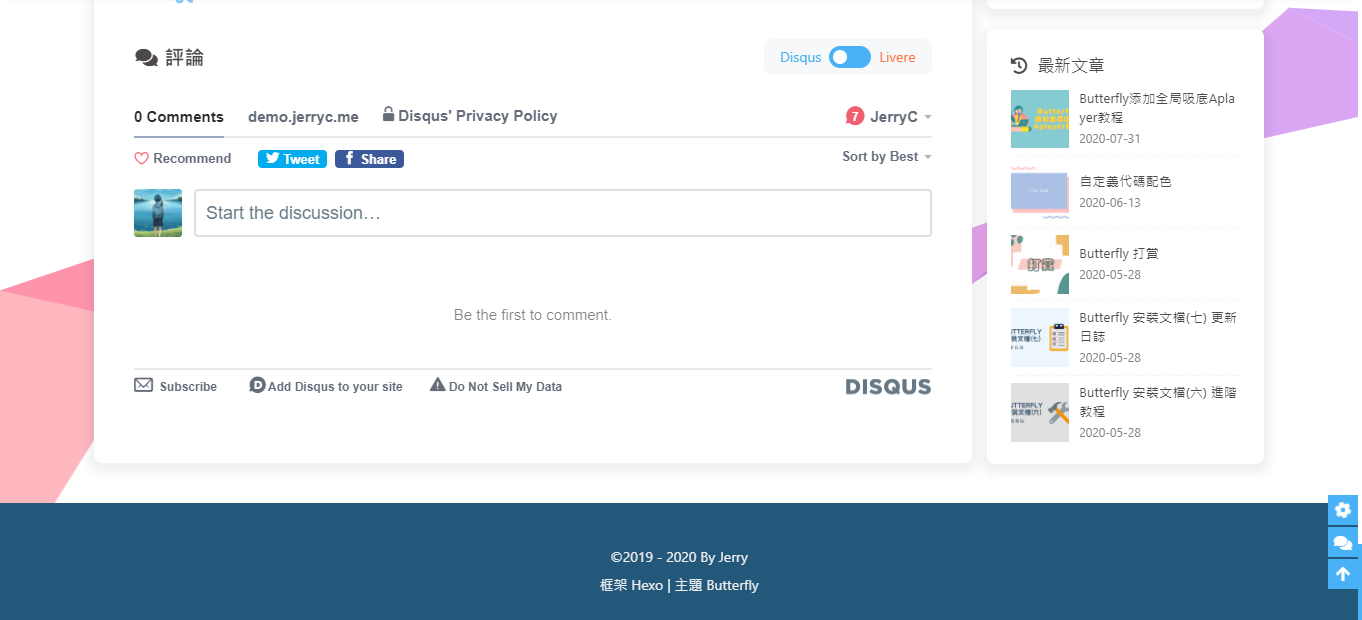
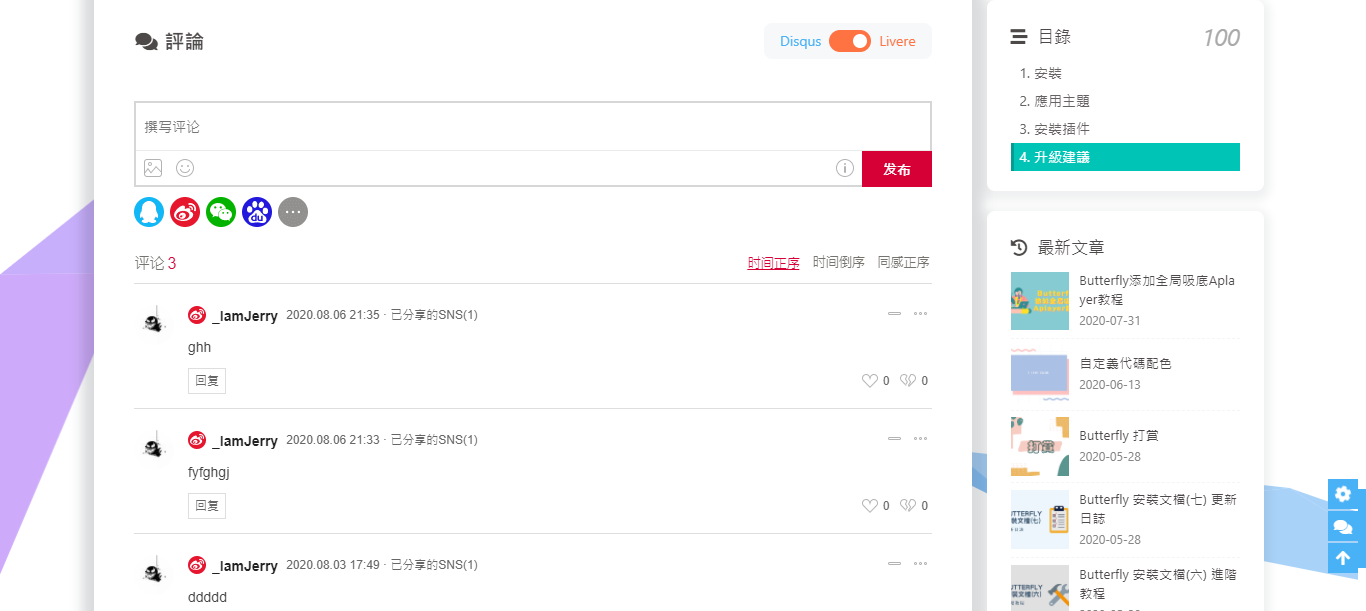
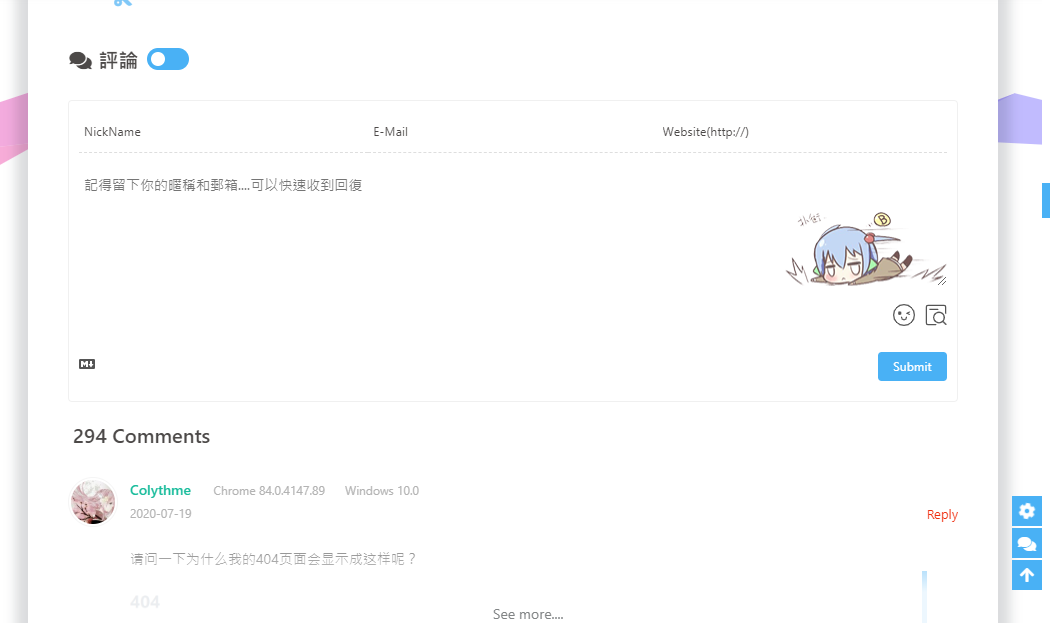
單評論

雙評論

顯示text

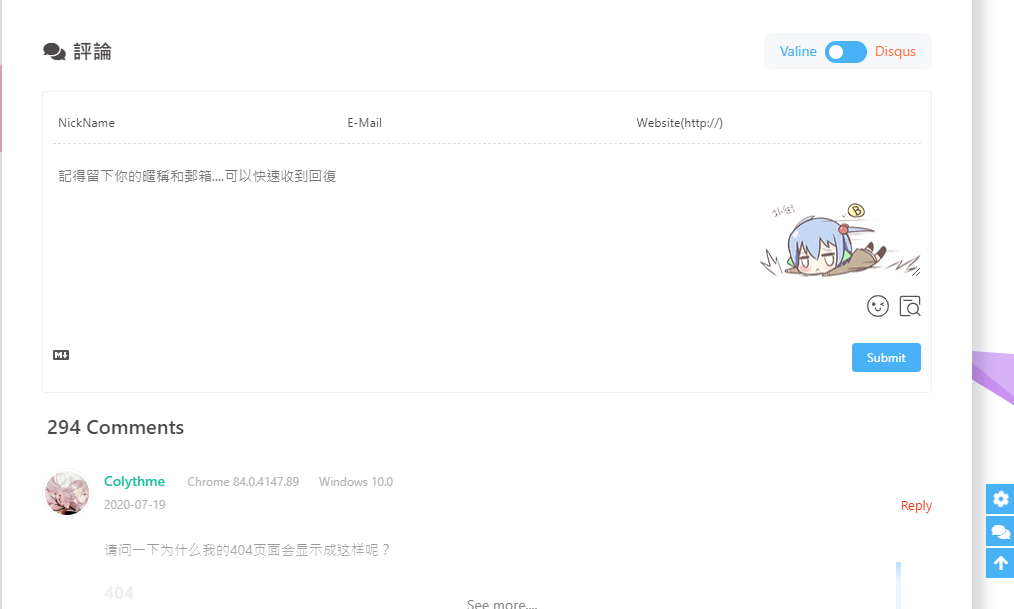
不顯示text

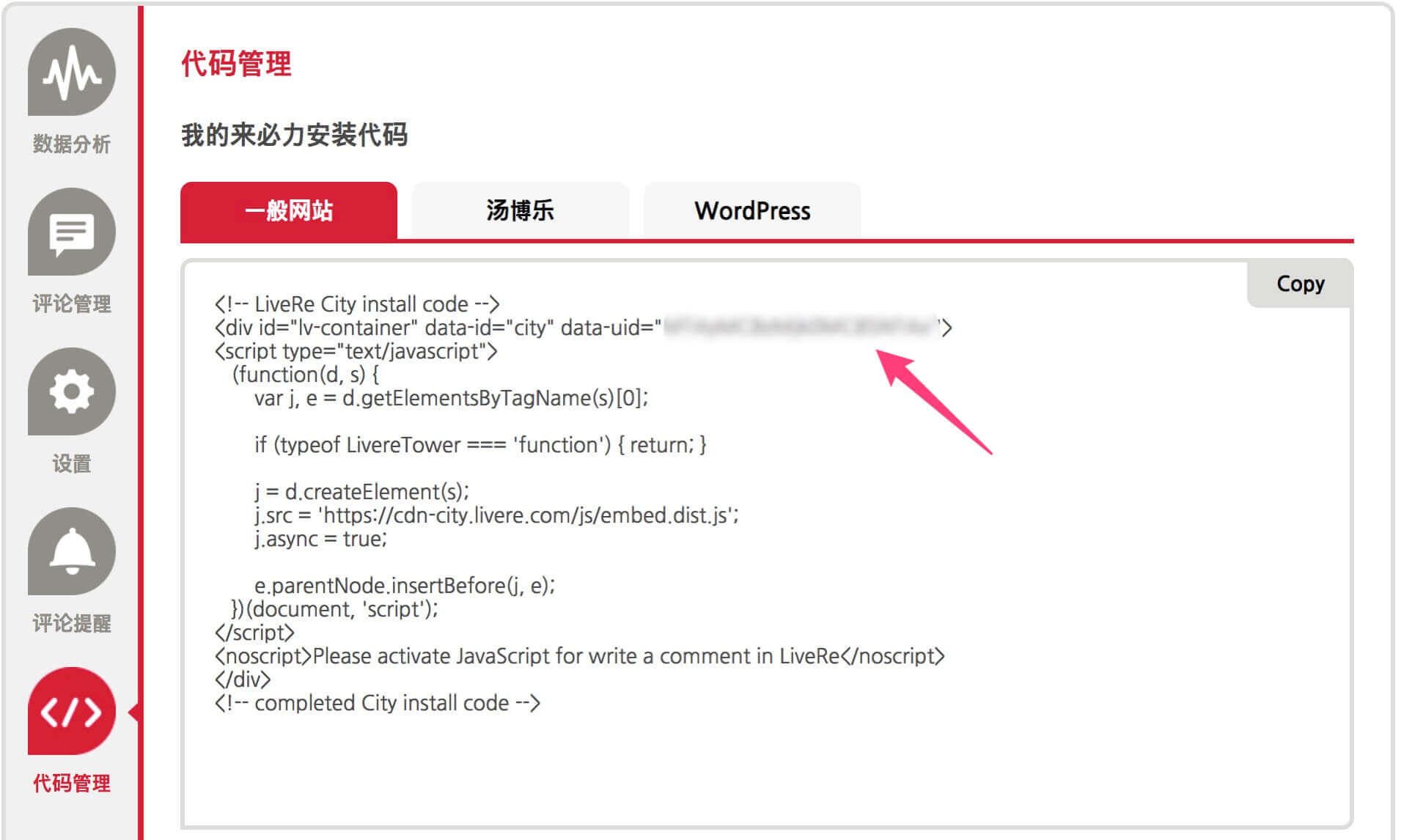
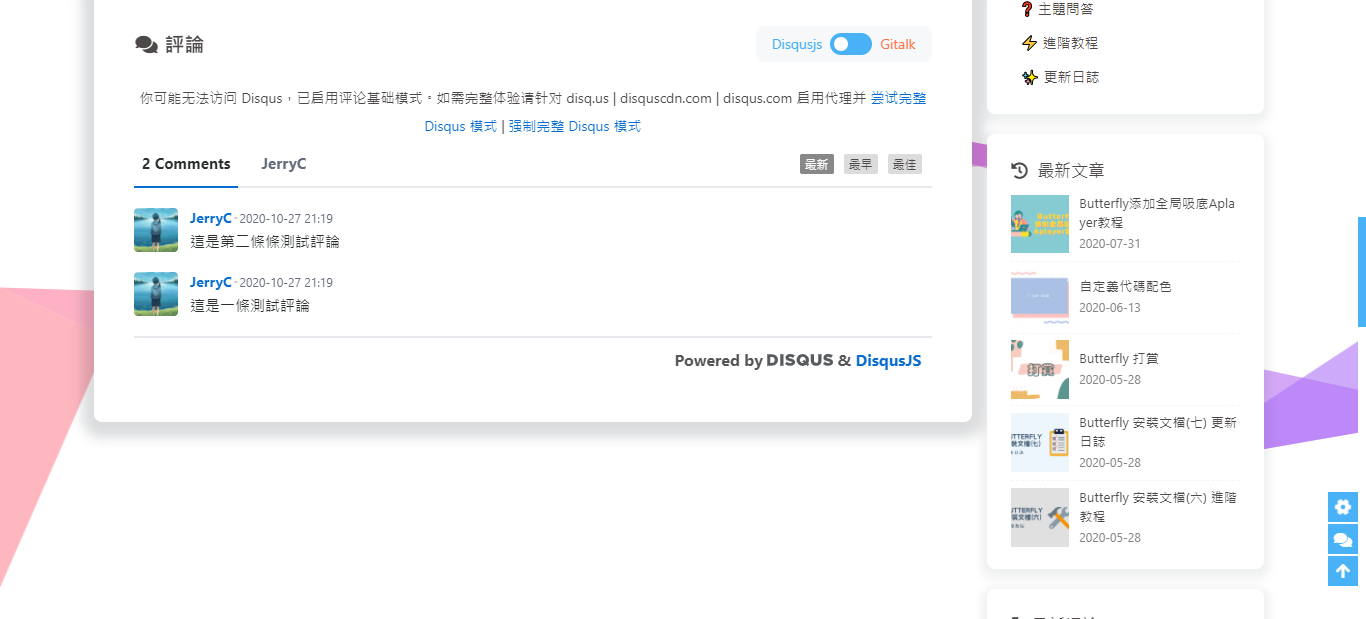
與Disqus一樣,但由於Disqus在中國大陸無法訪問, 使用Disqusjs可以在無法訪問Disqus時顯示評論。具體可參考Disqusjs。
修改 主題配置文件
disqusjs:
shortname:
apikey:
option:當無法訪問 Disqus 時,會顯示

遵循 gitalk的指示去獲取你的 github Oauth 應用的 client id 和 secret 值。以及查看它的相關配置説明。
然後修改 主題配置文件:
gitalk:
client_id:
client_secret:
repo:
owner:
admin:
option:
遵循 Valine的指示去配置你的 LeanCloud 應用。以及查看相應的配置説明。
然後修改 主題配置文件:
valine:
appId: # leancloud application app id
appKey: # leancloud application app key
avatar: monsterid # gravatar style https://valine.js.org/#/avatar
serverURLs: # This configuration is suitable for domestic custom domain name users, overseas version will be automatically detected (no need to manually fill in)
bg: # valine background
visitor: false
option:Valine於 v1.4.5 開始支持自定義表情,如果你需要自行配置,請在emojiCDN配置表情 CDN。
同時在Hexo 工作目錄下的source/_data/創建一個json文件valine.json,等同於 Valine 需要配置的emojiMaps,valine.json配置方式可參考如下
valine.json
{
"tv_doge": "6ea59c827c414b4a2955fe79e0f6fd3dcd515e24.png",
"tv_親親": "a8111ad55953ef5e3be3327ef94eb4a39d535d06.png",
"tv_偷笑": "bb690d4107620f1c15cff29509db529a73aee261.png",
"tv_再見": "180129b8ea851044ce71caf55cc8ce44bd4a4fc8.png",
"tv_冷漠": "b9cbc755c2b3ee43be07ca13de84e5b699a3f101.png",
"tv_發怒": "34ba3cd204d5b05fec70ce08fa9fa0dd612409ff.png",
"tv_發財": "34db290afd2963723c6eb3c4560667db7253a21a.png",
"tv_可愛": "9e55fd9b500ac4b96613539f1ce2f9499e314ed9.png",
"tv_吐血": "09dd16a7aa59b77baa1155d47484409624470c77.png",
"tv_呆": "fe1179ebaa191569b0d31cecafe7a2cd1c951c9d.png",
"tv_嘔吐": "9f996894a39e282ccf5e66856af49483f81870f3.png",
"tv_困": "241ee304e44c0af029adceb294399391e4737ef2.png",
"tv_壞笑": "1f0b87f731a671079842116e0991c91c2c88645a.png",
"tv_大佬": "093c1e2c490161aca397afc45573c877cdead616.png",
"tv_大哭": "23269aeb35f99daee28dda129676f6e9ea87934f.png",
"tv_委屈": "d04dba7b5465779e9755d2ab6f0a897b9b33bb77.png",
"tv_害羞": "a37683fb5642fa3ddfc7f4e5525fd13e42a2bdb1.png",
"tv_尷尬": "7cfa62dafc59798a3d3fb262d421eeeff166cfa4.png",
"tv_微笑": "70dc5c7b56f93eb61bddba11e28fb1d18fddcd4c.png",
"tv_思考": "90cf159733e558137ed20aa04d09964436f618a1.png",
"tv_驚嚇": "0d15c7e2ee58e935adc6a7193ee042388adc22af.png"
}

default_avatar
| 參數 | 效果 |
|---|---|
| 留空(默認) | |
| mp | |
| identicon | |
| monsterid | |
| wavatar | |
| retro | |
| robohash | |
| blank | |
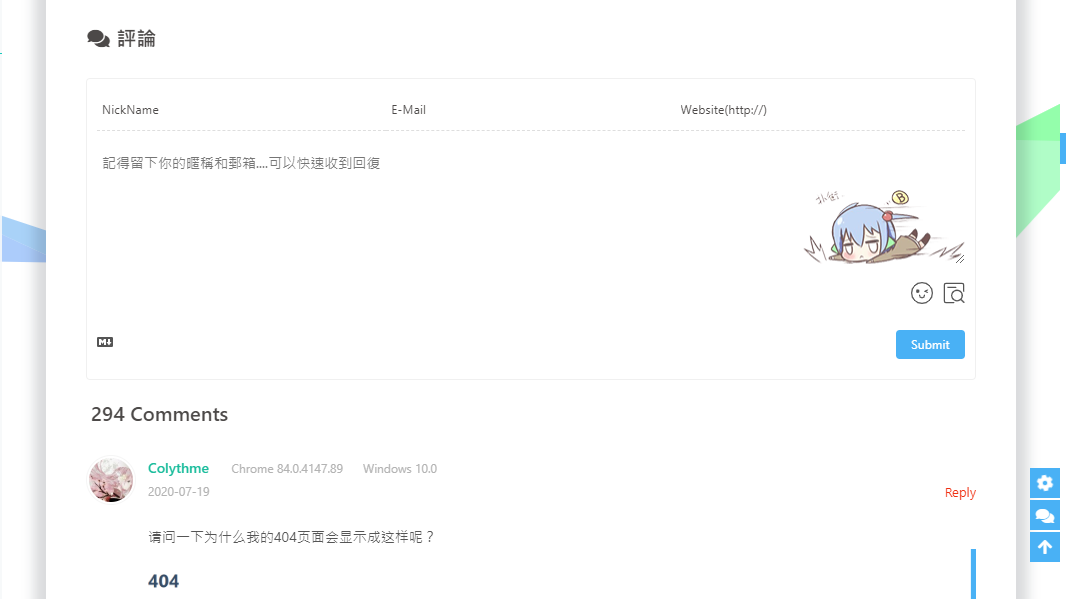
| 404 |
Waline - 一款從 Valine 衍生的帶後端評論系統。可以將 Waline 等價成 With backend Valine。
具體配置可參考 waline 文檔
然後修改 主題配置文件:
waline:
serverURL: # Waline server address url
bg: # waline background
visitor: false
option:由於 waline 將會逐步去掉 emojiCDN 和 emojiMaps, 舊的添加表情方法已被棄用(從 3.7.8 開始)
請參看 waline 的添加表情文檔進行配置

與Gitalk一樣,基於 GitHub issues 的評論工具。相對於Gitalk,其相對需要權限較少。具體配置可參考Utterances。
修改 主題配置文件:
utterances:
repo:
# 可選 pathname/url/title/og:title
issue_term: pathname
# 可選 github-light/github-dark/github-dark-orange/icy-dark/dark-blue/photon-dark
light_theme: github-light
dark_theme: photon-dark
Facebook Comments是Facebook提供的評論插件,需要登陸Facebook纔可評論。
修改 主題配置文件
# Facebook Comments Plugin
# https://developers.facebook.com/docs/plugins/comments/
facebook_comments:
app_id:
user_id: # optional
pageSize: 10 # The number of comments to show
order_by: social # social/time/reverse_time
lang: en_US # Language en_US/zh_CN/zh_TW and so on
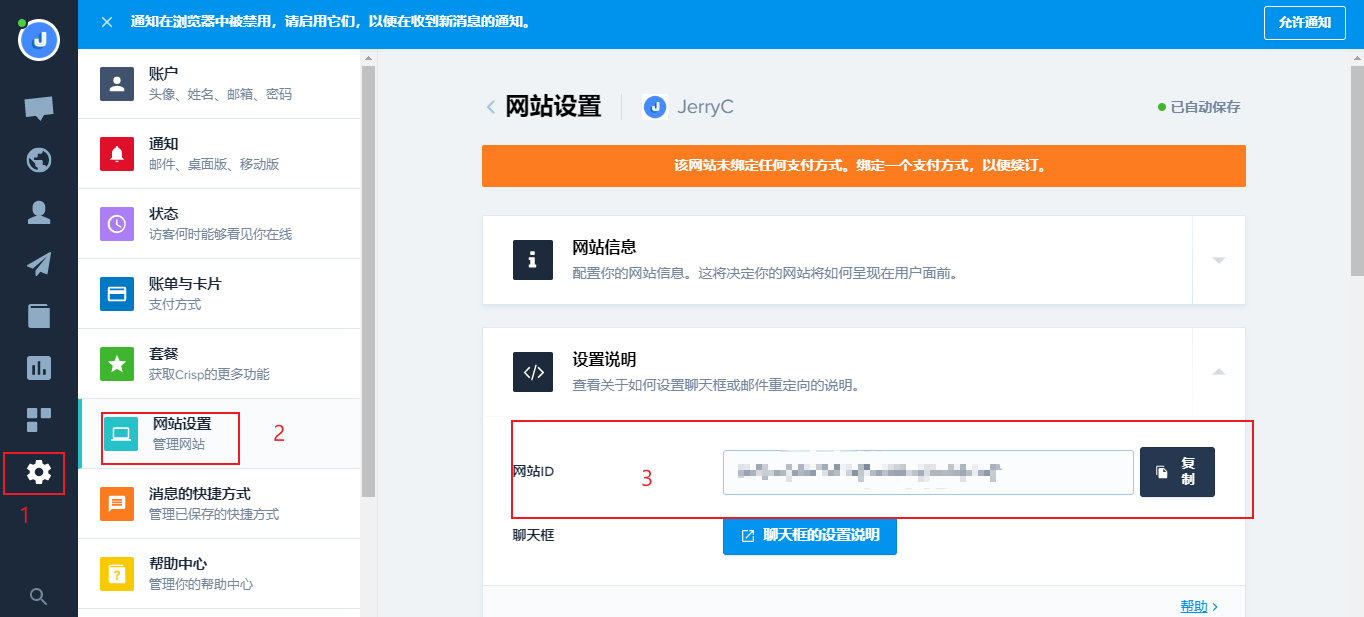
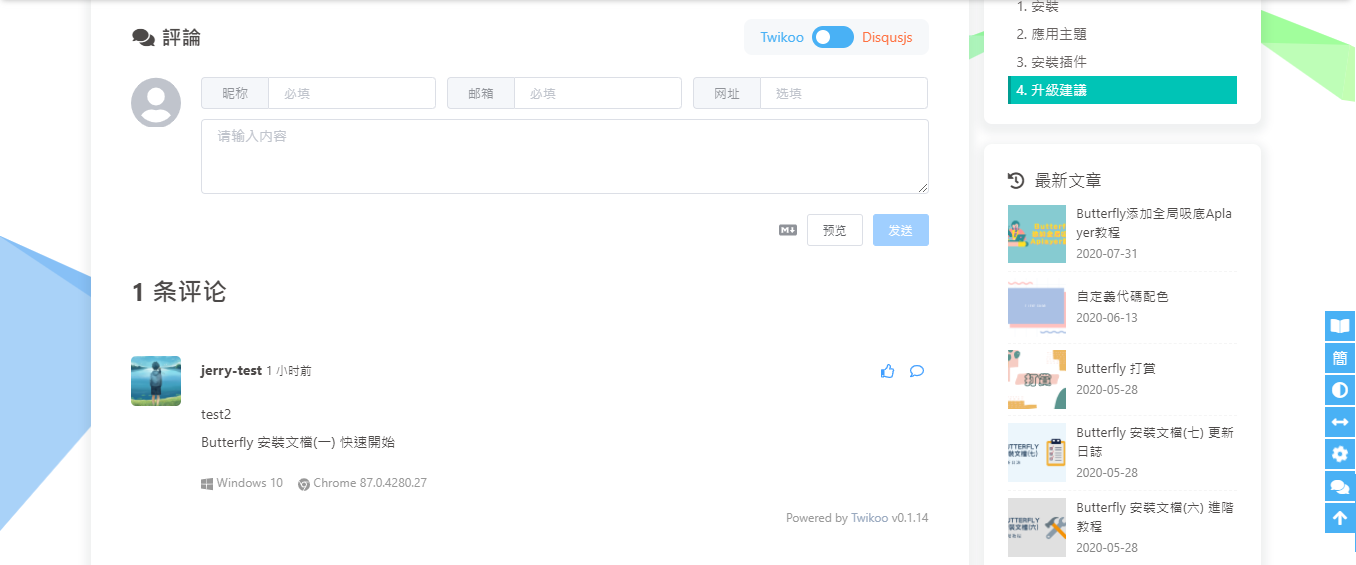
Twikoo 是一個簡潔、安全、無後端的靜態網站評論系統,基於騰訊雲開發。
具體如何配置評論,請查看 Twikoo文檔
你只需要把獲取到的 環境ID (envId) 填寫到配置上去就行
修改 主題配置文件
twikoo:
envId:
region:
visitor: false
option:| 參數 | 解釋 |
|---|---|
| envId | 環境 ID |
| region | 環境地域,默認為 ap-shanghai,如果您的環境地域不是上海,需傳此參數 |
| visitor | 是否顯示文章閲讀數 |
| option | 可選配置 |

一個基於 GitHub Discussions 的評論
# Giscus
# https://giscus.app/
giscus:
repo:
repo_id:
category_id:
theme:
light: light
dark: dark
option:具體配置的意思,請參考 Giscus 的文檔

在綫聊天
從3.0開始,Butterfly主題內置了多種在綫聊天工具。你可以選擇開啟一種,方便你與訪客的交流。
這些工具都提供了一個按鈕可以打開/關閉聊天窗口。
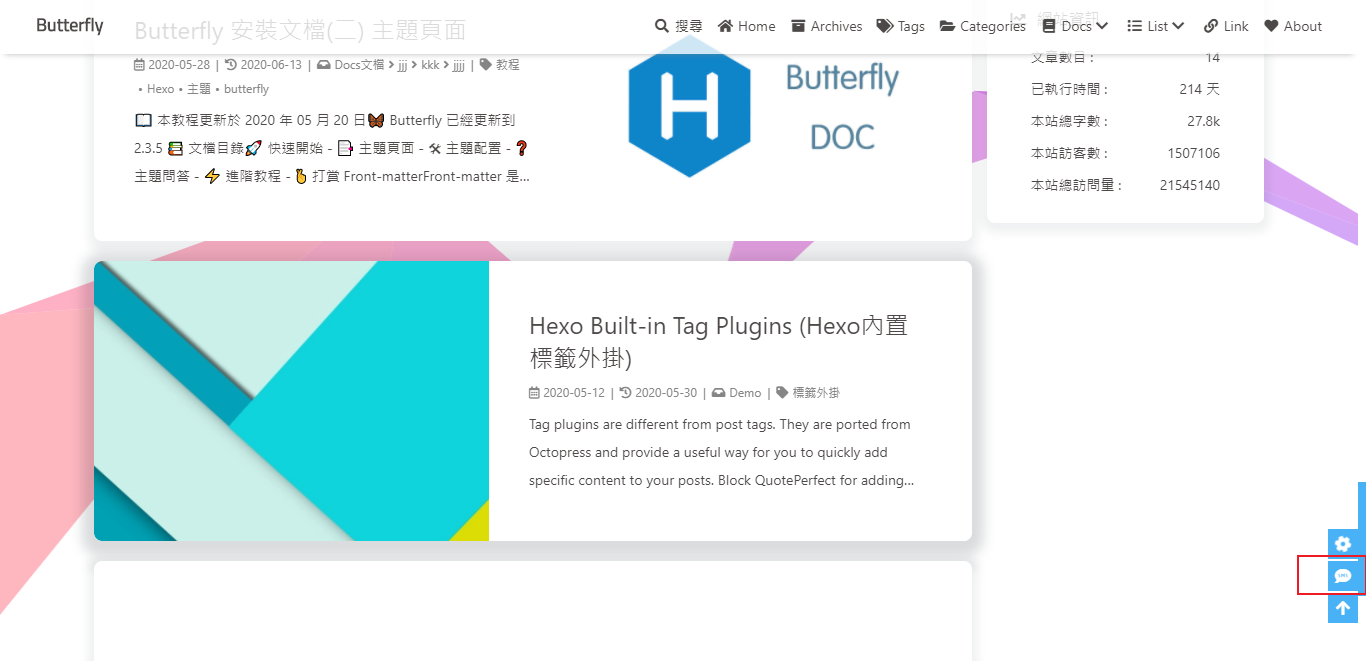
主題也提供了一個集合主題特色的按鈕來替換這些工具本身的按鈕,這個聊天按鈕將會出現在右下角裏。
你只需要把chat_btn打開就行。
修改 主題配置文件
# Chat Button [recommend]
# It will create a button in the bottom right corner of website, and hide the origin button
chat_btn: true
為了不影響訪客的體驗,主題提供一個chat_hide_show配置
設為true後,使用工具提供的按鈕時,只有向上滾動才會顯示聊天按鈕,向下滾動時會隱藏按鈕。
修改 主題配置文件
# The origin chat button is displayed when scrolling up, and the button is hidden when scrolling down
chat_hide_show: true如果使用工具自帶的聊天按鈕,按鈕位置可能會遮擋右下角圖標,請配置rightside-bottom調正右下角圖標位置
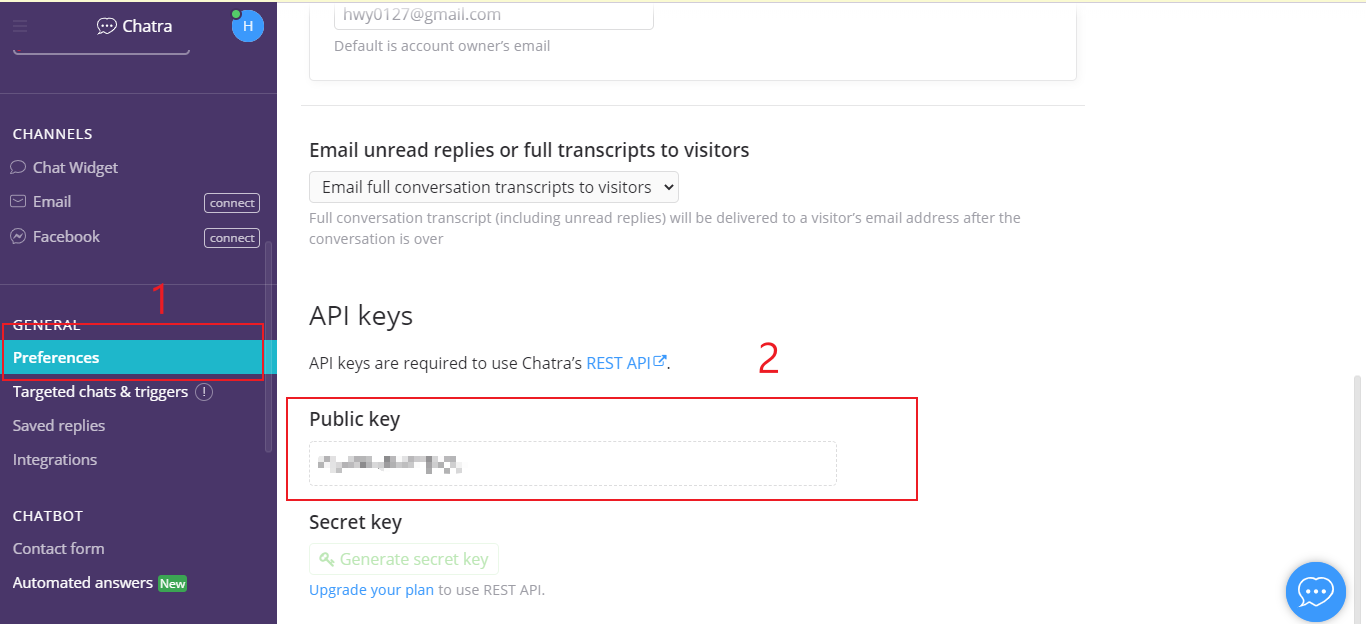
配置chatra,需要知道Public key
打開chatra並註冊賬號。
你可以在Preferences中找到Public key

修改 主題配置文件
# chatra
# https://chatra.io/
chatra:
enable: true
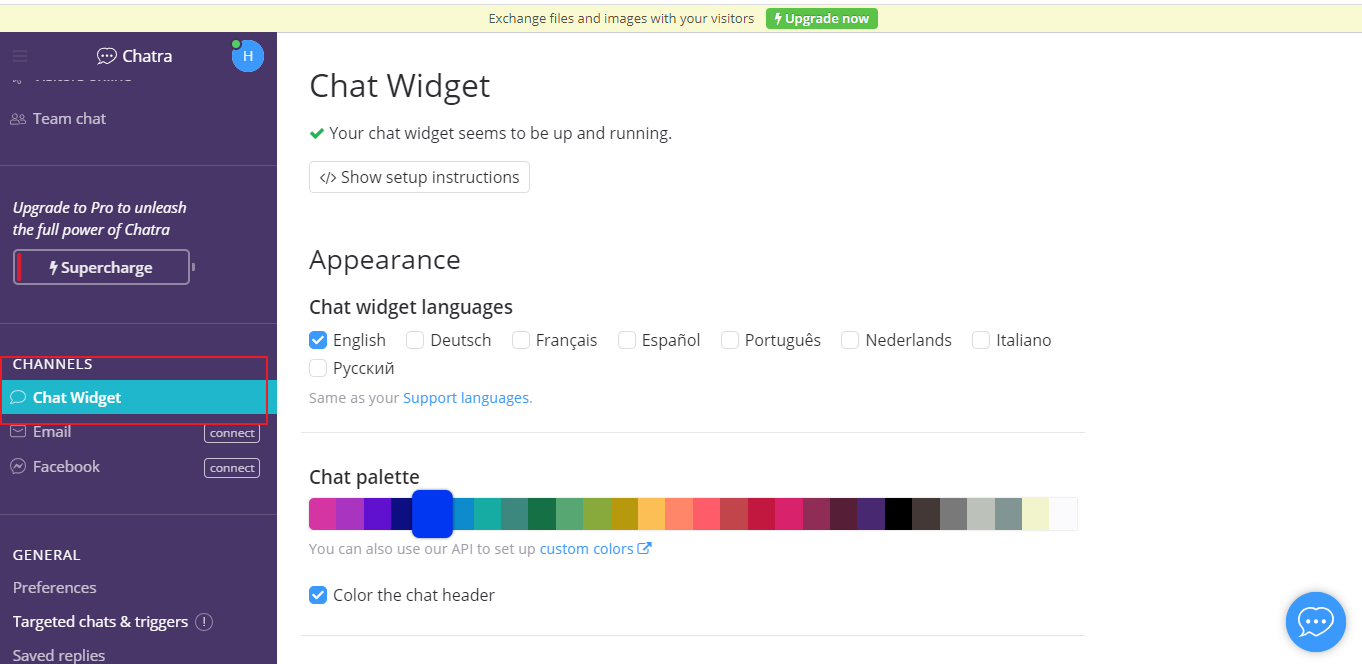
id: xxxxxxxxchatra的樣式你可以Chat Widget自行配置

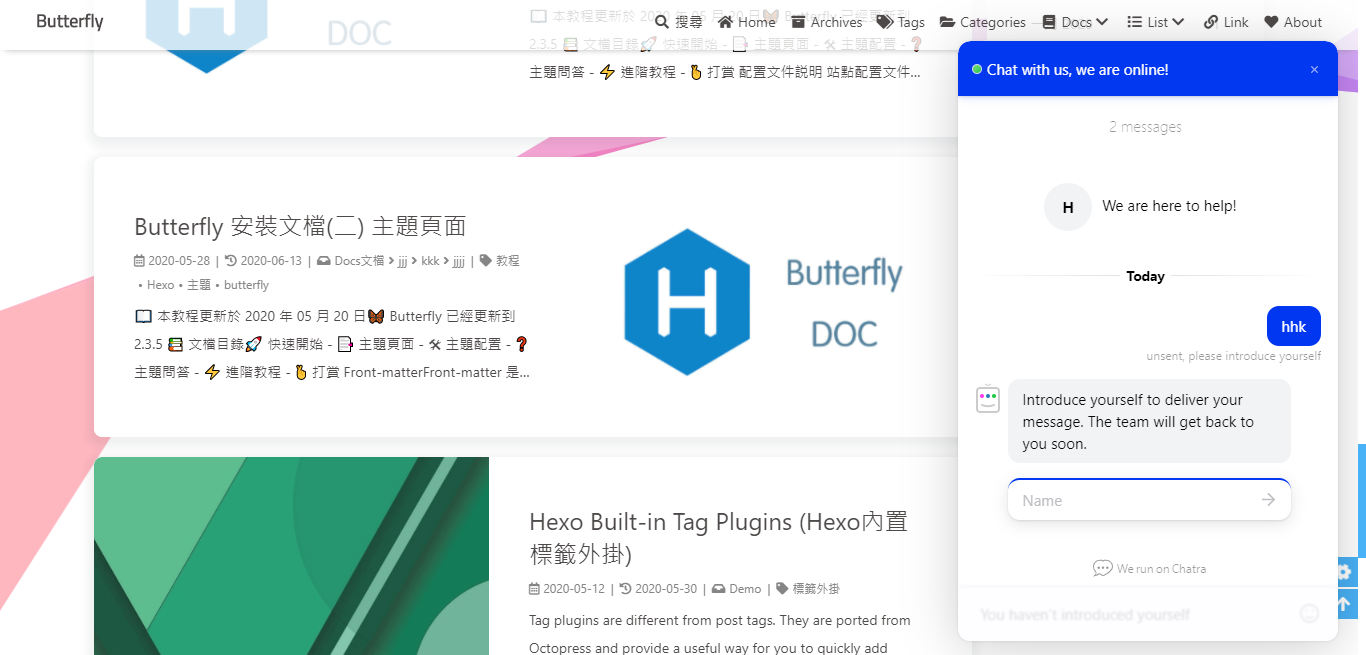
Demo

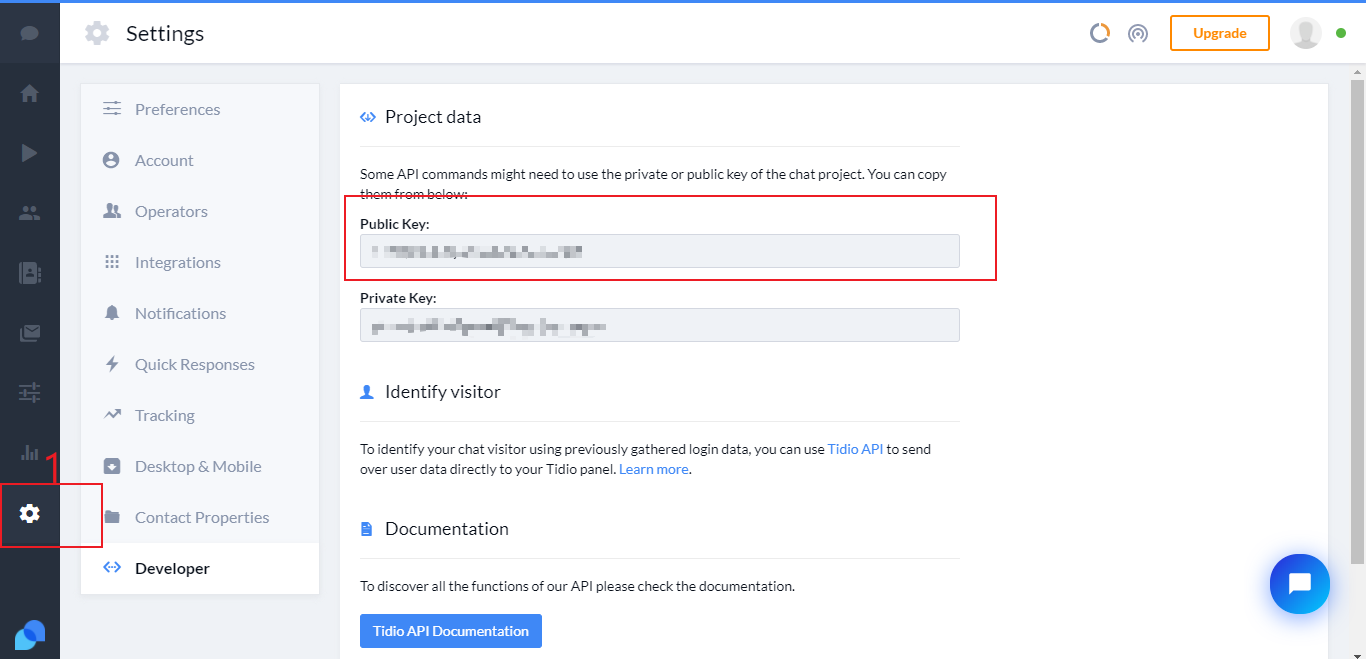
配置tidio,需要知道Public key
打開tidio並註冊賬號。
你可以在Preferences > Developer中找到Public key

修改 主題配置文件
# tidio
# https://www.tidio.com/
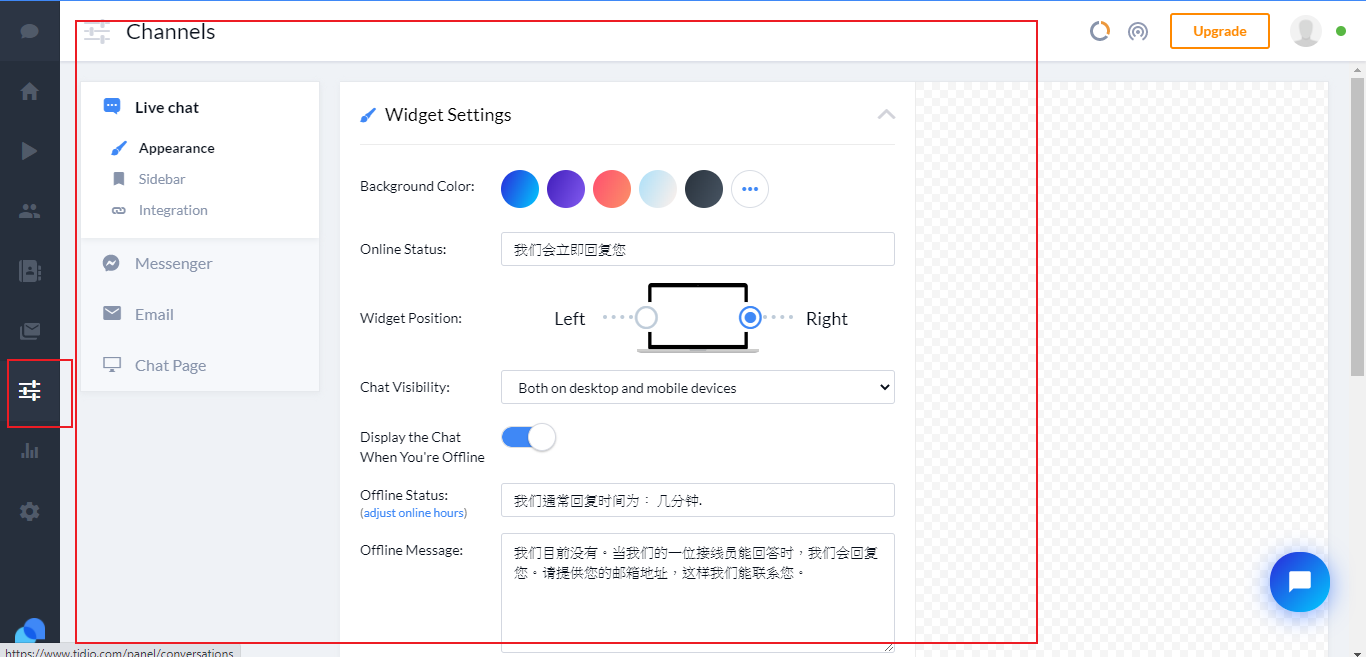
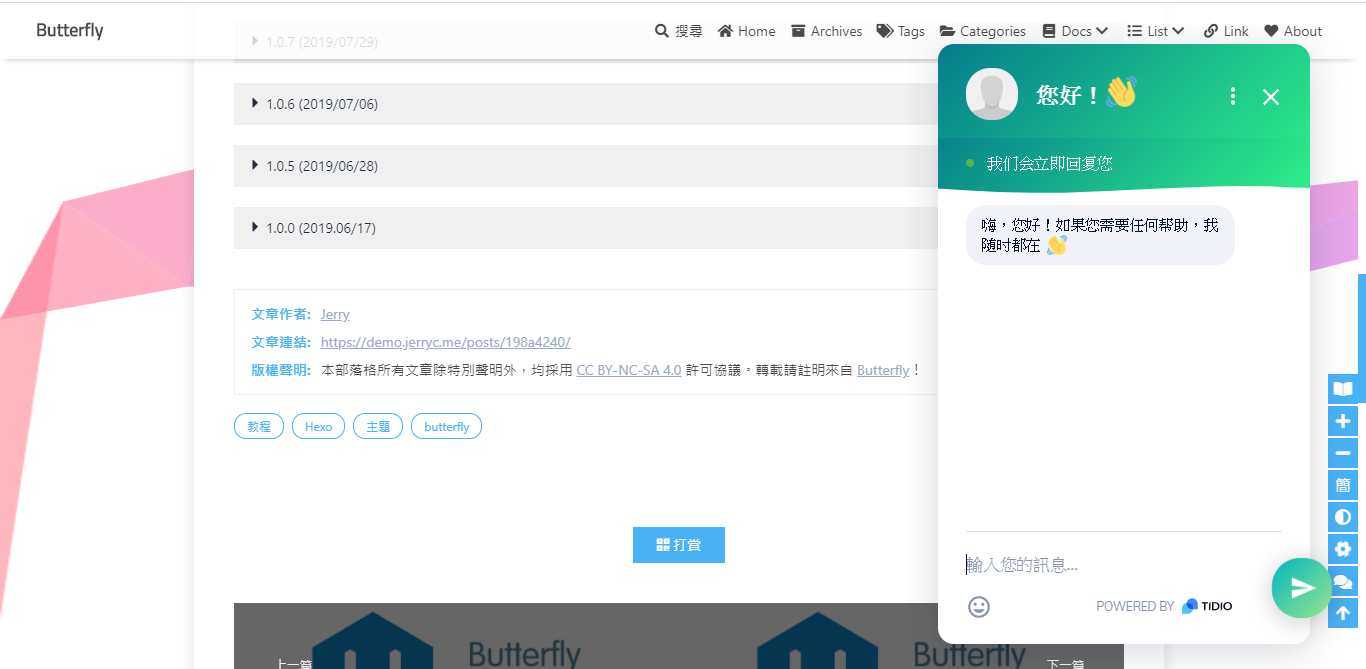
tidio:
enable: true
public_key: XXXXtidio的樣式你可以Channels自行配置

Demo

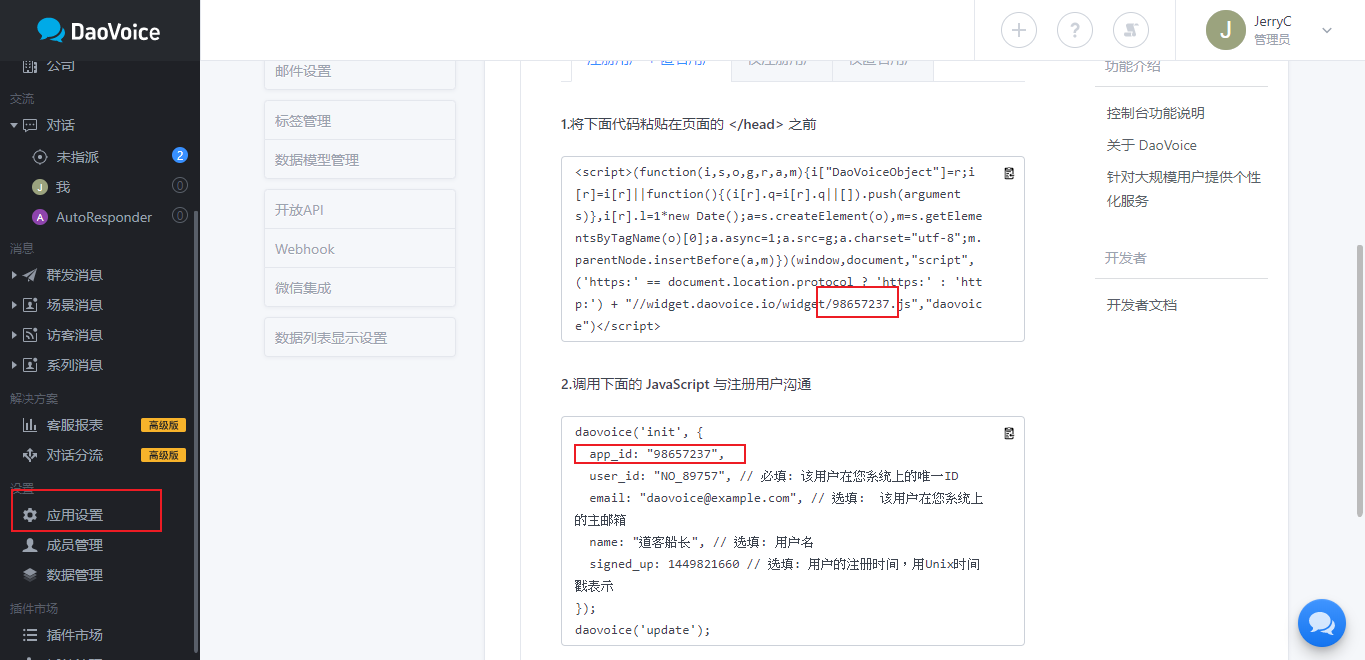
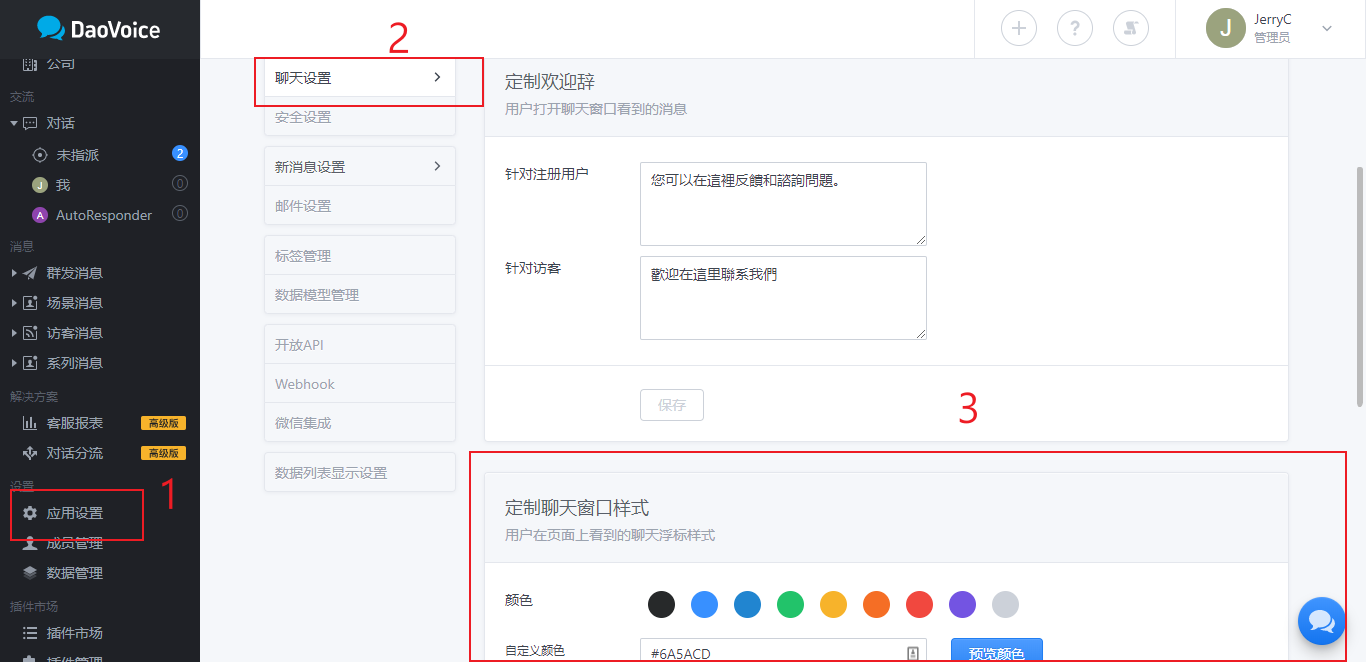
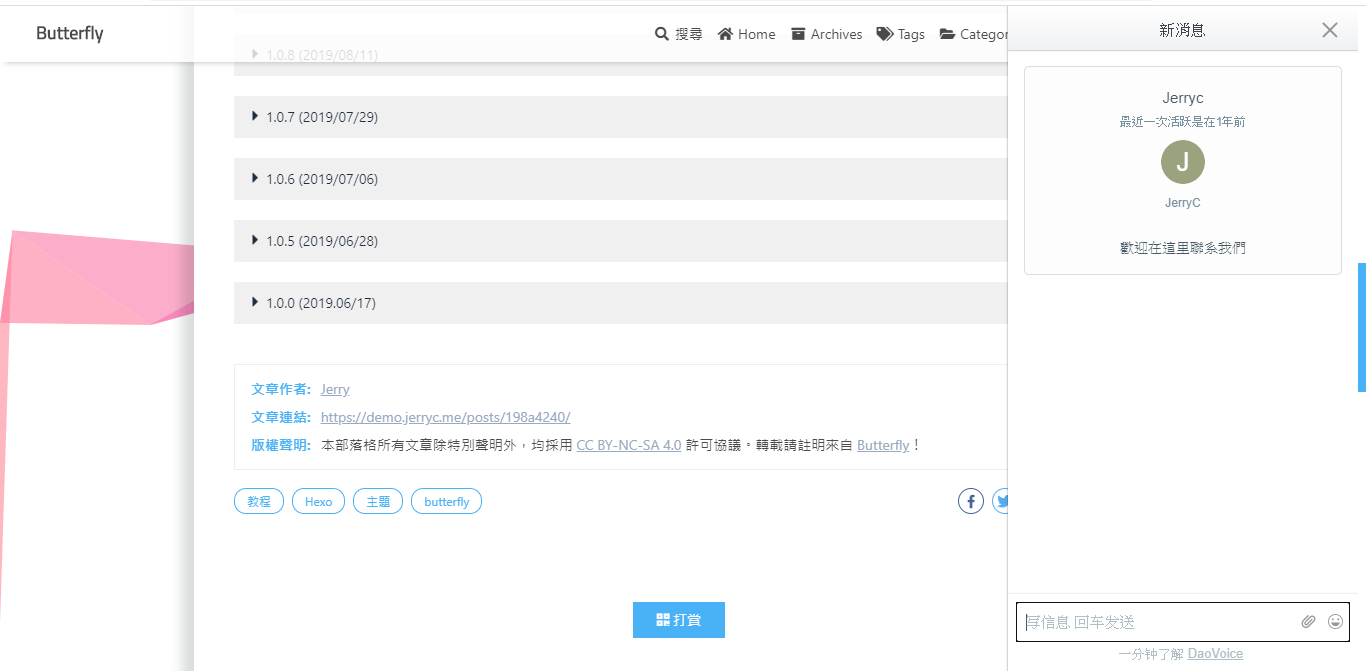
打開daovoice和註冊帳號
找到你的app id

修改 主題配置文件
# daovoice
# http://daovoice.io/
daovoice:
enable: true
app_id: xxxxx可在聊天設置裏配置聊天按鈕等樣式

Demo

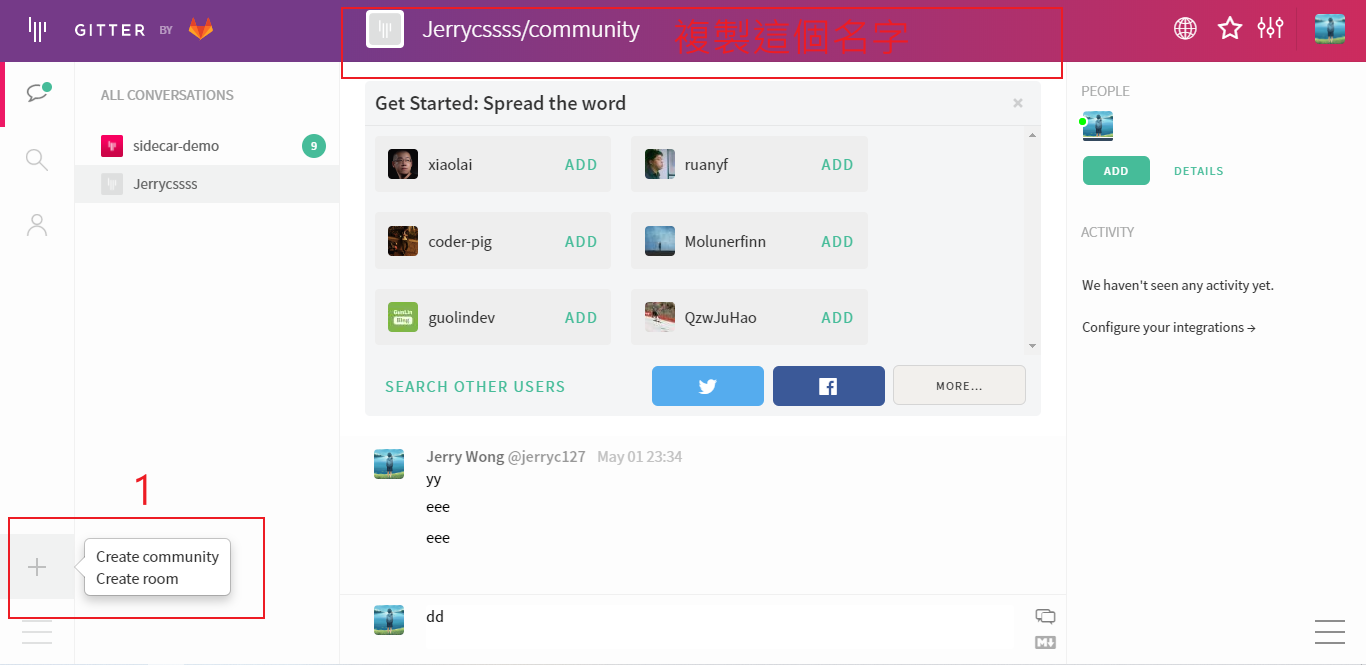
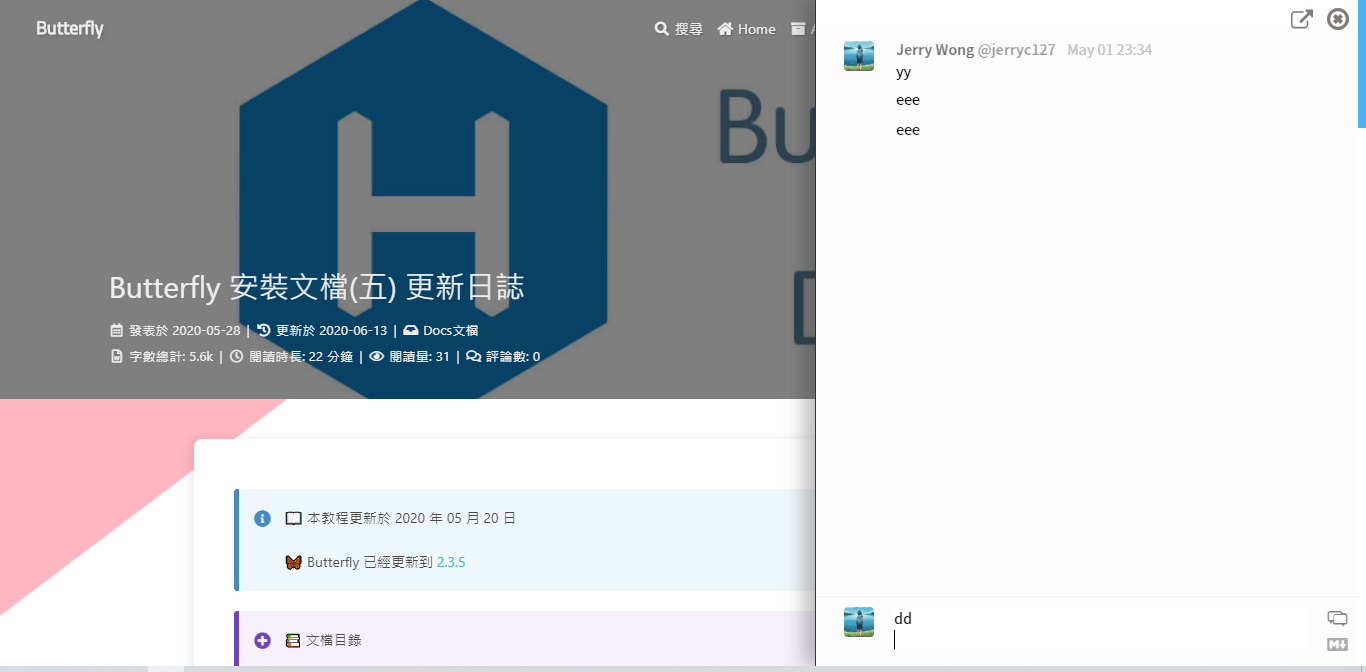
打開Gitter和註冊賬號
創建一個community或者room,複製名稱到設置去

修改 主題配置文件
# gitter
# https://gitter.im/
gitter:
enable: true
room: Demo

分享
只能選擇一個分享服務商
搜索系統
記得運行 hexo clean
你需要安裝 hexo-algolia或 hexo-algoliasearch. 根據它們的説明文檔去做相應的配置。
修改
主題配置文件
algolia_search:
enable: true
hits:
per_page: 6網站驗證
如果需要搜索引擎收錄網站,可能需要登錄對應搜索引擎的管理平臺進行提交。
各自的驗證碼可從各自管理平臺拿到
修改 主題配置文件
site_verification:
# - name: google_site_verification
# content: xxxxxx
# - name: baidu_site_verification
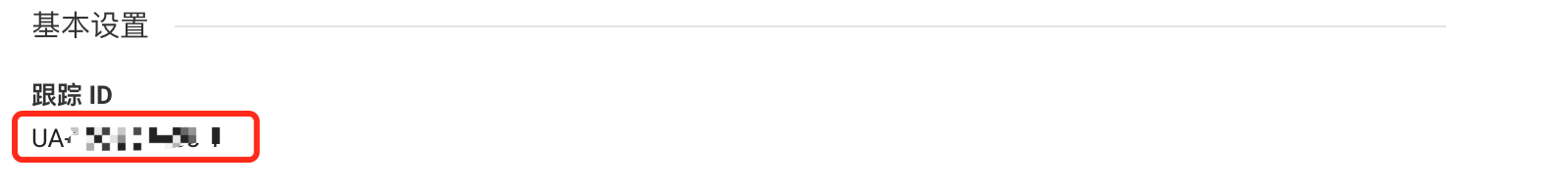
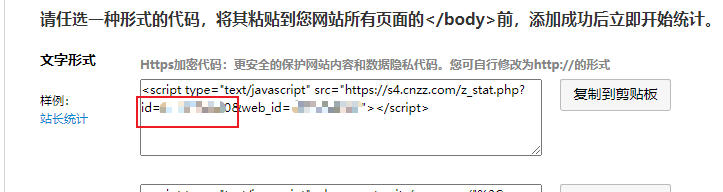
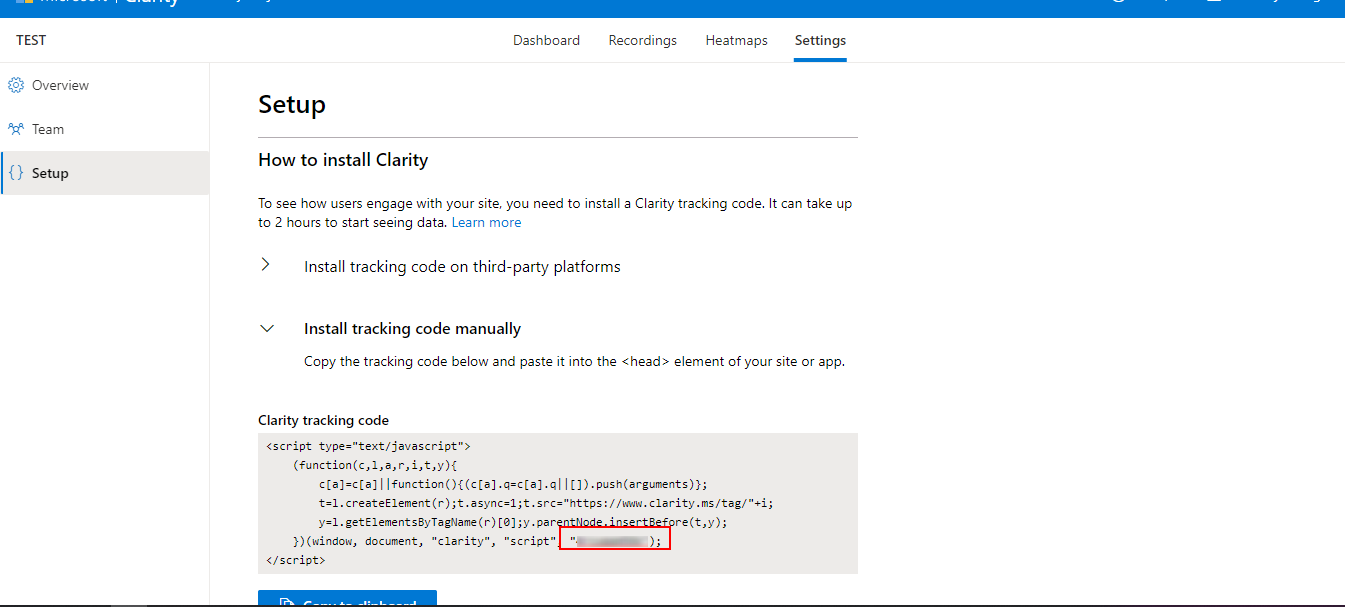
# content: xxxxxxx分析統計
廣告
主題已集成谷歌廣告(自動廣告)
修改 主題配置文件
google_adsense:
enable: true
auto_ads: true
js: https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js
client: # 填入個人識別碼
enable_page_level_ads: true
主題預留了三個位置可供插入廣告,分別為主頁文章(每三篇文章出現廣告)/aside公告之後/文章頁打賞之後。
把html代碼填寫到對應的位置
修改 主題配置文件
ad:
index:
aside:
post:例如:
index: <ins class="adsbygoogle" style="display:block" data-ad-format="fluid" data-ad-layout-key="xxxxxxxxxxxx" data-ad-client="ca-pub-xxxxxxxxxx" data-ad-slot="xxxxxxxxxx"></ins><script>(adsbygoogle=window.adsbygoogle||[]).push({})</script>

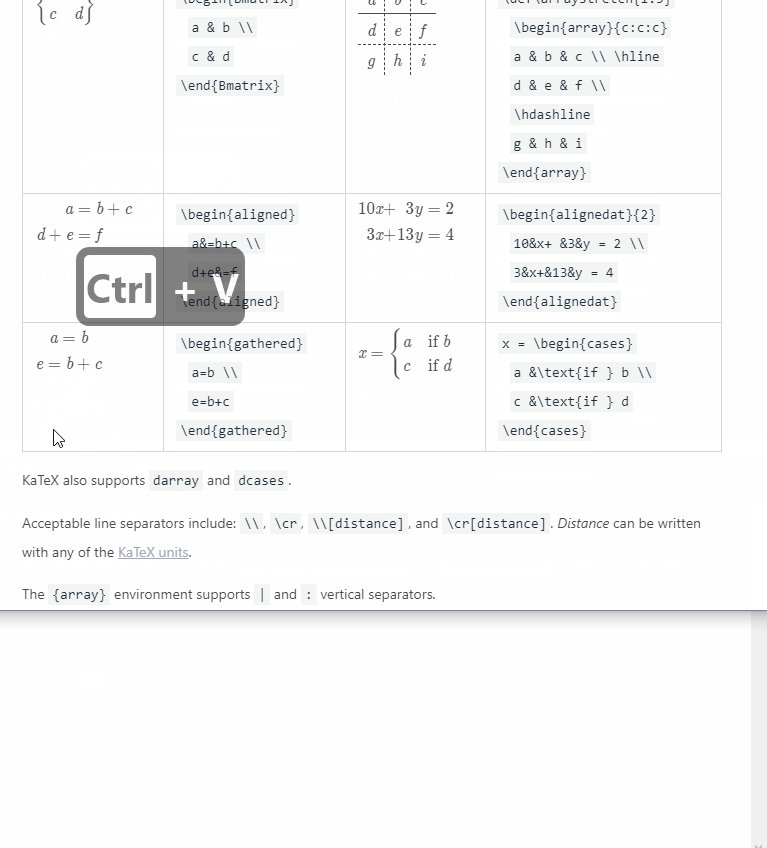
Math 數學
不要在標題裏使用 mathjax 語法,toc 目錄不一定能正確顯示 mathjax,可能顯示 mathjax 代碼
建議使用 KaTex 獲得更好的效果,下文有介紹!
修改 主題配置文件:
mathjax:
enable: true
# true 表示每一頁都加載mathjax.js
# false 需要時加載,須在使用的Markdown Front-matter 加上 mathjax: true
per_page: false如果
per_page設為true,則每一頁都會加載 Mathjax 服務。設為false,則需要在文章Front-matter添加mathjax: true,對應的文章才會加載 Mathjax 服務。
然後你需要修改一下默認的 markdown 渲染引擎來實現 MathJax 的效果。
以下操作在你 hexo 博客的目錄下 (不是 Butterfly 的目錄):
安裝插件
npm uninstall hexo-renderer-marked --save npm install hexo-renderer-kramed --save配置 hexo 根目錄的配置文件
kramed: gfm: true pedantic: false sanitize: false tables: true breaks: true smartLists: true smartypants: true
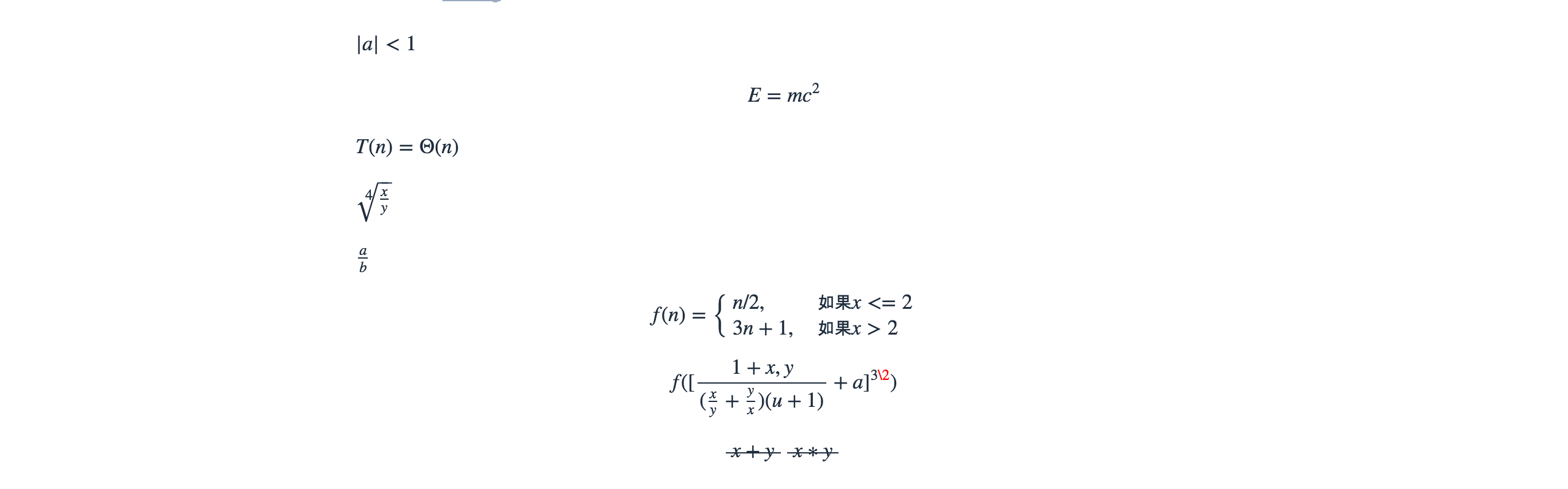
效果:

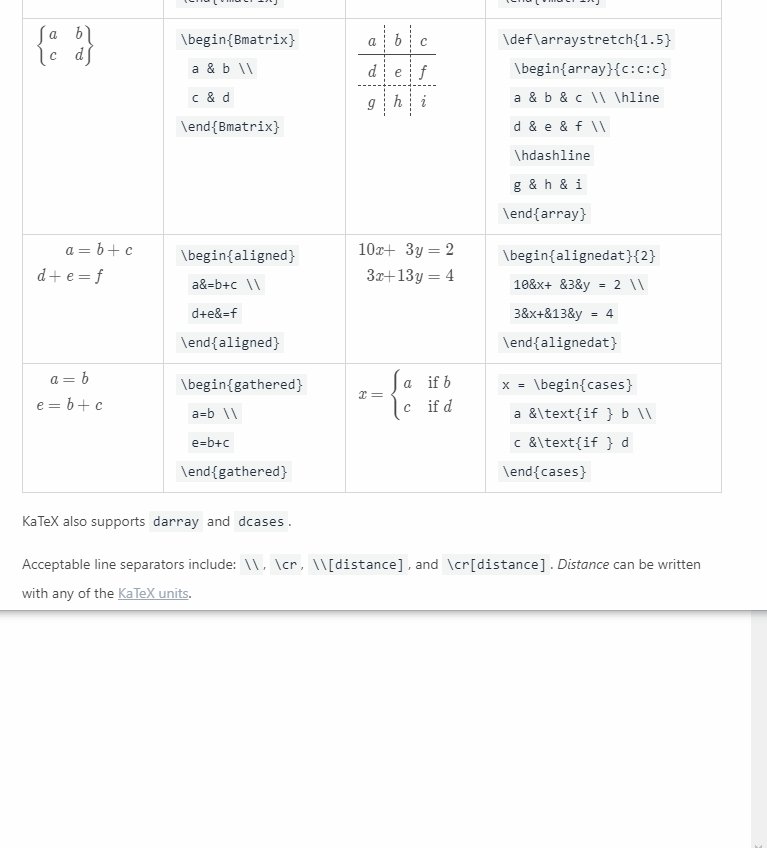
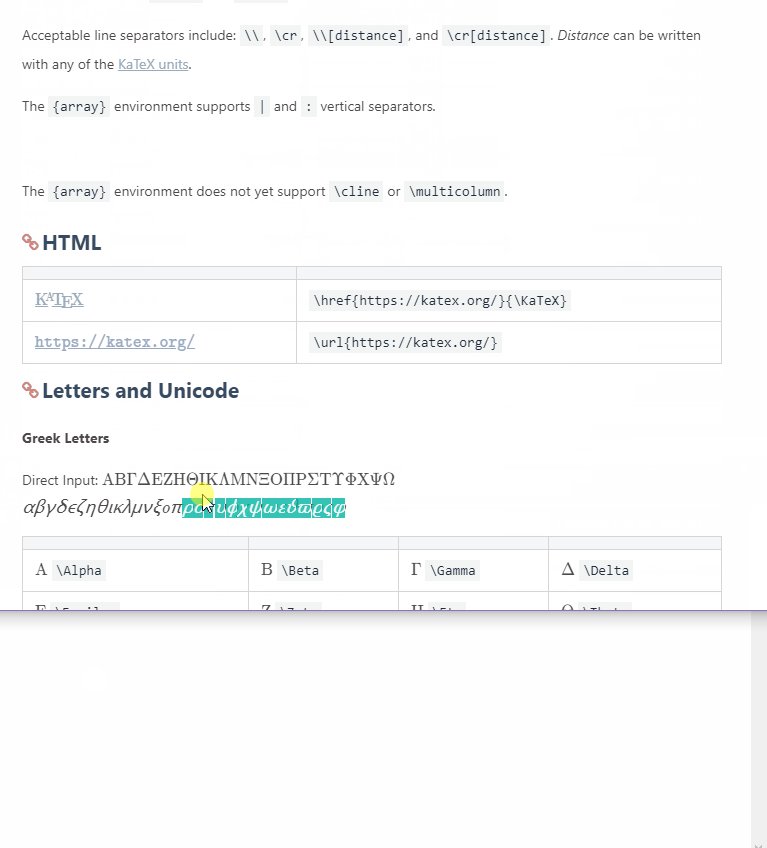
不要在標題裏使用 KaTeX 語法,toc 目錄不能正確顯示 KaTeX。
首先禁用MathJax(如果你配置過 MathJax 的話),然後修改你的主題配置文件以便加載katex.min.css:
katex:
enable: true
# true 表示每一頁都加載katex.js
# false 需要時加載,須在使用的Markdown Front-matter 加上 katex: true
per_page: false
hide_scrollbar: true你不需要添加 katex.min.js 來渲染數學方程。相應的你需要卸載你之前的 hexo 的 markdown 渲染器,然後安裝其它插件。
卸載掉 marked 插件,安裝 hexo-renderer-markdown-it
npm un hexo-renderer-marked --save # 如果有安裝這個的話,卸載
npm un hexo-renderer-kramed --save # 如果有安裝這個的話,卸載
npm i hexo-renderer-markdown-it --save # 需要安裝這個渲染插件
npm install @neilsustc/markdown-it-katex --save #需要安裝這個katex插件在 hexo 的根目錄的 _config.yml 中配置
markdown:
plugins:
- plugin:
name: '@neilsustc/markdown-it-katex'
options:
strict: false如需配置其它參數,請參考 katex 官網
注意,此方法生成的 katex 沒有斜體
卸載掉 marked 插件,然後安裝新的hexo-renderer-markdown-it-plus:
# 替換 `hexo-renderer-kramed` 或者 `hexo-renderer-marked` 等hexo的markdown渲染器
# 你可以在你的package.json裏找到hexo的markdwon渲染器,並將其卸載
npm un hexo-renderer-marked --save
# or
npm un hexo-renderer-kramed --save
# 然後安裝 `hexo-renderer-markdown-it-plus`
npm i @upupming/hexo-renderer-markdown-it-plus --save注意到 hexo-renderer-markdown-it-plus已經無人持續維護, 所以我們使用 @upupming/hexo-renderer-markdown-it-plus。 這份 fork 的代碼使用了 @neilsustc/markdown-it-katex同時它也是 VSCode 的插件 Markdown All in One所使用的, 所以我們可以獲得最新的 KaTex 功能例如 \tag{}。
你還可以通過 @neilsustc/markdown-it-katex控制 KaTeX 的設置,所有可配置的選項參見 https://katex.org/docs/options.html。 比如你想要禁用掉 KaTeX 在命令行上輸出的宂長的警告信息,你可以在根目錄的 _config.yml 中使用下面的配置將 strict 設置為 false:
markdown_it_plus:
plugins:
- plugin:
name: '@neilsustc/markdown-it-katex'
enable: true
options:
strict: false當然,你還可以利用這個特性來定義一些自己常用的 macros。
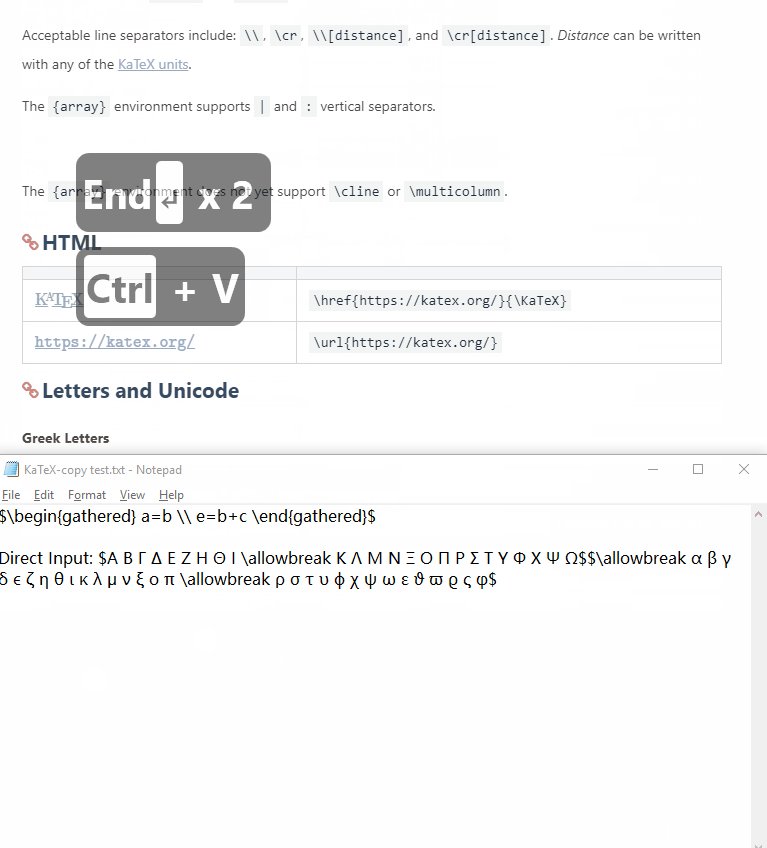
因為 KaTeX 更快更輕量,因此沒有 MathJax 的功能多(比如右鍵菜單)。為那些使用 MathJax 的用戶,主題也內置了 katex 的 複製 功能。

美化/特效
自定義主題色
可以修改大部分UI顏色
修改 主題配置文件,比如:
顏色值必須被雙引號包裹,就像
"#000"而不是#000。否則將會在構建的時候報錯!
theme_color:
enable: true
main: "#49B1F5"
paginator: "#00c4b6"
button_hover: "#FF7242"
text_selection: "#00c4b6"
link_color: "#99a9bf"
meta_color: "#858585"
hr_color: "#A4D8FA"
code_foreground: "#F47466"
code_background: "rgba(27, 31, 35, .05)"
toc_color: "#00c4b6"
blockquote_padding_color: "#49b1f5"
blockquote_background_color: "#49b1f5"
scrollbar_color: "#49b1f5"

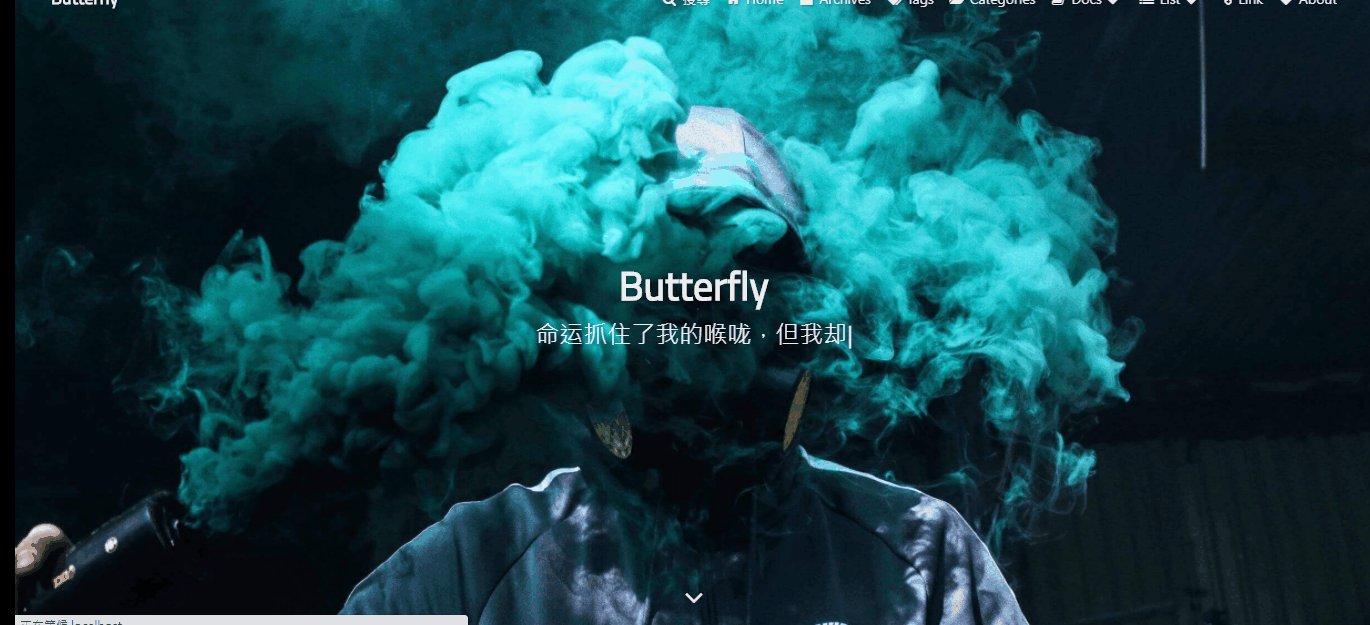
網站背景
默認顯示白色,可設置圖片或者顏色
修改 主題配置文件
# 圖片格式 url(http://xxxxxx.com/xxx.jpg)
# 顏色(HEX值/RGB值/顔色單詞/漸變色)
# 留空 不顯示背景
background:留意: 如果你的網站根目錄不是’/‘,使用本地圖片時,需加上你的根目錄。
例如:網站是 https://yoursite.com/blog,引用一張img/xx.png圖片,則設置background為 `url(/blog/img/xx.png)
background:’#49B202’

background: url(https://i.loli.net/2019/09/09/5oDRkWVKctx2b6A.png)

footer 背景
修改 主題配置文件
# footer是否顯示圖片背景(與top_img一致)
footer_bg: true| 配置的值 | 效果 |
|---|---|
| 留空/false | 顯示默認的顔色 |
| img鏈接 | 圖片的鏈接,顯示所配置的圖片 |
| 顔色( HEX值 - #0000FF RGB值 - rgb(0,0,255) 顔色單詞 - orange 漸變色 - linear-gradient( 135deg, #E2B0FF 10%, #9F44D3 100%) ) |
對應的顔色 |
| true | 顯示跟 top_img 一樣 |
true

打字效果
修改 主題配置文件
# Typewriter Effect (打字效果)
# https://github.com/disjukr/activate-power-mode
activate_power_mode:
enable: true
colorful: true # open particle animation (冒光特效)
shake: true # open shake (抖動特效)
mobile: false
背景特效
好看的綵帶背景,可設置每次刷新更換綵帶,或者每次點擊更換綵帶
修改 主題配置文件
canvas_ribbon:
enable: false
size: 150
alpha: 0.6
zIndex: -1
click_to_change: false #設置是否每次點擊都更換綵帶
mobile: false # false 手機端不顯示 true 手機端顯示相關配置可查看canvas_ribbon

好看的綵帶背景,會飄動
修改 主題配置文件
canvas_fluttering_ribbon:
enable: true
mobile: false # false 手機端不顯示 true 手機端顯示
修改 主題配置文件
canvas_nest:
enable: true
color: '0,0,255' #color of lines, default: '0,0,0'; RGB values: (R,G,B).(note: use ',' to separate.)
opacity: 0.7 # the opacity of line (0~1), default: 0.5.
zIndex: -1 # z-index property of the background, default: -1.
count: 99 # the number of lines, default: 99.
mobile: false # false 手機端不顯示 true 手機端顯示
鼠標點擊效果
zIndex建議只在-1和9999上選-1 代表煙火效果在底部9999 代表煙火效果在前面
修改 主題配置文件
fireworks:
enable: true
zIndex: 9999 # -1 or 9999
mobile: false
修改 主題配置文件
# 點擊出現愛心
click_heart:
enable: true
mobile: false
修改 主題配置文件
# 點擊出現文字,文字可自行修改
ClickShowText:
enable: false
text:
- I
- LOVE
- YOU
fontSize: 15px
random: false # 文字隨機顯示
mobile: false
頁面美化
會改變ol、ul、h1-h5的樣式
field配置生效的區域
post只在文章頁生效site在全站生效
修改 主題配置文件
# 美化頁面顯示
beautify:
enable: true
field: site # site/post
title-prefix-icon: '\f0c1'
title-prefix-icon-color: "#F47466"title-prefix-icon填寫的是fontawesome的icon的Unicode數。
未開啟美化

開啟美化

自定義字體和字體大小
全局字體
可自行設置字體的font-family
如不需要配置,請留空
修改 主題配置文件
# Global font settings
# Don't modify the following settings unless you know how they work (非必要不要修改)
font:
global-font-size:
code-font-size:
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", "Helvetica Neue", Lato, Roboto, "PingFang SC", "Microsoft JhengHei", "Microsoft YaHei", sans-serif
code-font-family: consolas, Menlo, "PingFang SC", "Microsoft JhengHei", "Microsoft YaHei", sans-serifBlog 標題字體
可自行設置字體的font-family
如不需要配置,請留空。
如不需要使用網絡字體,只需要把font_link留空就行
修改 主題配置文件
# Font settings for the site title and site subtitle
# 左上角網站名字 主頁居中網站名字
blog_title_font:
font_link: https://fonts.googleapis.com/css?family=Titillium+Web&display=swap
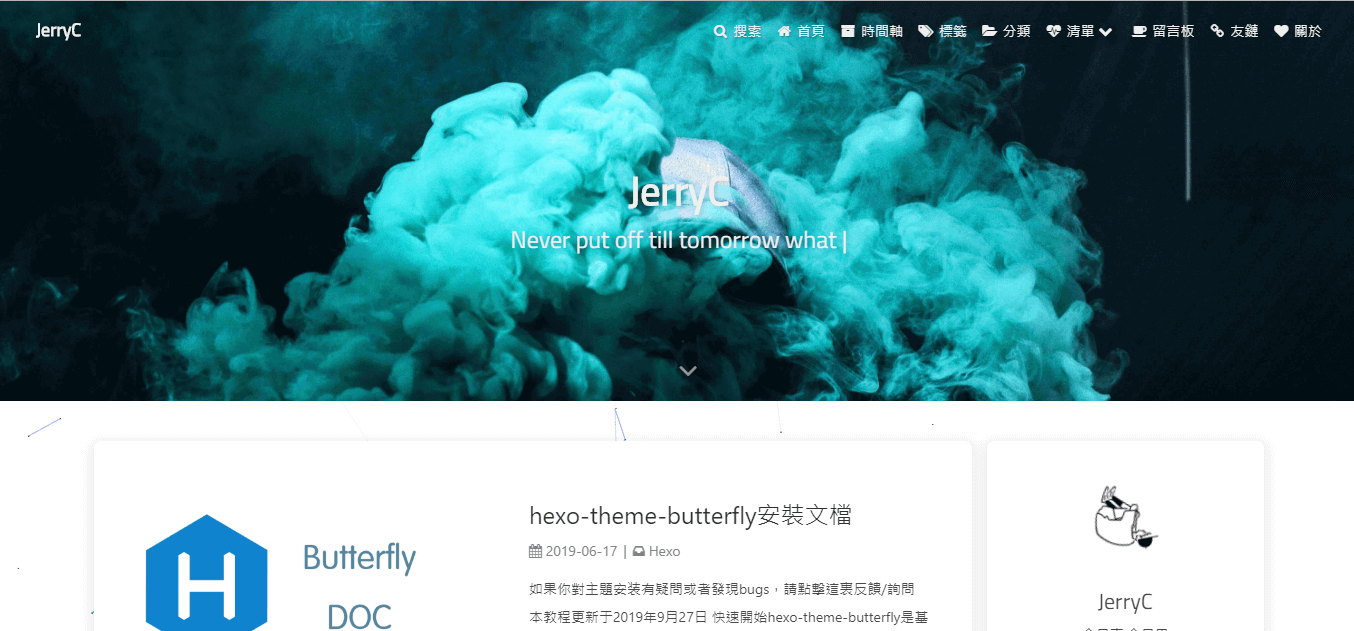
font-family: Titillium Web, 'PingFang SC', 'Hiragino Sans GB', 'Microsoft JhengHei', 'Microsoft YaHei', sans-serif網站副標題
可設置主頁中顯示的網站副標題或者喜歡的座右銘。
修改 主題配置文件
# 主頁subtitle
subtitle:
enable: false
# Typewriter Effect (打字效果)
effect: true
# loop (循環打字)
loop: true
# source 調用第三方服務
# source: false 關閉調用
# source: 1 調用一言網的一句話(簡體) https://hitokoto.cn/
# source: 2 調用一句網(簡體) http://yijuzhan.com/
# source: 3 調用今日詩詞(簡體) https://www.jinrishici.com/
# subtitle 會先顯示 source , 再顯示 sub 的內容
source: false
# 如果關閉打字效果,subtitle 只會顯示 sub 的第一行文字
sub:
- 今日事,今日畢
- Never put off till tomorrow what you can do today
主頁top_img顯示大小
適用於 版本號 >= V1.2.0
默認的顯示為全屏。site-info的區域會居中顯示
# 主頁設置
# 默認top_img全屏,site_info在中間
# 使用默認, 都無需填寫(建議默認)
index_site_info_top: # 主頁標題距離頂部距離 例如 300px/300em/300rem/10%
index_top_img_height: #主頁top_img高度 例如 300px/300em/300rem 不能使用百分比注意:index_top_img_height的值不能使用百分比。
2個都不填的話,會使用默認值
舉例,當
index_top_img_height: 400px效果

頁面加載動畫preloader
當進入網頁時,因為加載速度的問題,可能會導致top_img圖片出現斷層顯示,或者網頁加載不全而出現等待時間,開啟preloader後,會顯示加載動畫,等頁面加載完,加載動畫會消失。
配置butterly.yml
# 加載動畫 Loading Animation
preloader: true
PWA
要為Butterfly配上 PWA 特性, 你需要如下幾個步驟:
打開 hexo 工作目錄
npm install hexo-offline --save或者yarn add hexo-offline在根目錄創建
hexo-offline.config.cjs文件,並增加以下內容。
// offline config passed to workbox-build.
module.exports = {
globPatterns: ['**/*.{js,html,css,png,jpg,gif,svg,webp,eot,ttf,woff,woff2}'],
// 靜態文件合集,如果你的站點使用了例如 webp 格式的文件,請將文件類型添加進去。
globDirectory: 'public',
swDest: 'public/service-worker.js',
maximumFileSizeToCacheInBytes: 10485760, // 緩存的最大文件大小,以字節為單位。
skipWaiting: true,
clientsClaim: true,
runtimeCaching: [ // 如果你需要加載 CDN 資源,請配置該選項,如果沒有,可以不配置。
// CDNs - should be CacheFirst, since they should be used specific versions so should not change
{
urlPattern: /^https:\/\/cdn\.example\.com\/.*/, // 可替換成你的 URL
handler: 'CacheFirst'
}
]
}更多內容請查看 hexo-offline的官方文檔
- 在
主題配置文件中開啟 pwa 選項。
pwa:
enable: true
manifest: /img/pwa/manifest.json
apple_touch_icon: /img/pwa/apple-touch-icon.png
favicon_32_32: /img/pwa/32.png
favicon_16_16: /img/pwa/16.png
mask_icon: /img/pwa/safari-pinned-tab.svg- 在創建
source/目錄中創建manifest.json文件。
{
"name": "string",
"short_name": "Junzhou",
"theme_color": "#49b1f5",
"background_color": "#49b1f5",
"display": "standalone",
"scope": "/",
"start_url": "/",
"icons": [
{
"src": "images/pwaicons/36.png",
"sizes": "36x36",
"type": "image/png"
},
{
"src": "images/pwaicons/48.png",
"sizes": "48x48",
"type": "image/png"
},
{
"src": "images/pwaicons/72.png",
"sizes": "72x72",
"type": "image/png"
},
{
"src": "images/pwaicons/96.png",
"sizes": "96x96",
"type": "image/png"
},
{
"src": "images/pwaicons/144.png",
"sizes": "144x144",
"type": "image/png"
},
{
"src": "images/pwaicons/192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "images/pwaicons/512.png",
"sizes": "512x512",
"type": "image/png"
}
],
"splash_pages": null
}你也可以通過 Web App Manifest快速創建manifest.json。(Web App Manifest 要求至少包含一個 512*512 像素的圖標)
- 可以通過
Chrome插件Lighthouse檢查 PWA 配置是否生效以及配置是否正確。- 打開博客頁面
- 啟動
Lighthouse插件 (Lighthouse插件要求至少包含一個 512*512 像素的圖標)
關於 PWA(漸進式增強 Web 應用)的更多內容請參閲 Google Tools for Web Developers
字數統計
要為Butterfly配上字數統計特性, 你需要如下幾個步驟:
打開 hexo 工作目錄
npm install hexo-wordcount --saveoryarn add hexo-wordcount修改
主題配置文件:
wordcount:
enable: true
post_wordcount: true
min2read: true
total_wordcount: true

圖片大圖查看模式
只能開啟一個
如果你並不想爲某張圖片添加大圖查看模式,你可以使用 html 格式引用圖片,併爲圖片添加 no-lightbox class 名。
修改 主題配置文件
# fancybox http://fancyapps.com/fancybox/3/
fancybox: true
修改 主題配置文件
medium_zoom: true
Snackbar 彈窗
Snackbar 彈窗,根據自己愛好開啟
修改 主題配置文件
# Snackbar 彈窗
# https://github.com/polonel/SnackBar
# position 彈窗位置
# 可選 top-left / top-center / top-right / bottom-left / bottom-center / bottom-right
snackbar:
enable: true
position: bottom-left
bg_light: '#49b1f5' #light mode時彈窗背景
bg_dark: '#2d3035' #dark mode時彈窗背景未開啟Snackbar

開啟Snackbar

其它配置
CSS 前綴
有些 CSS 並不是所有瀏覽器都支持,需要增加對應的前綴才會生效。
開啟 css_prefix 後,會自動為一些 CSS 增加前綴。(會增加 20%的體積)
修改配置文件
# Add the vendor prefixes to ensure compatibility
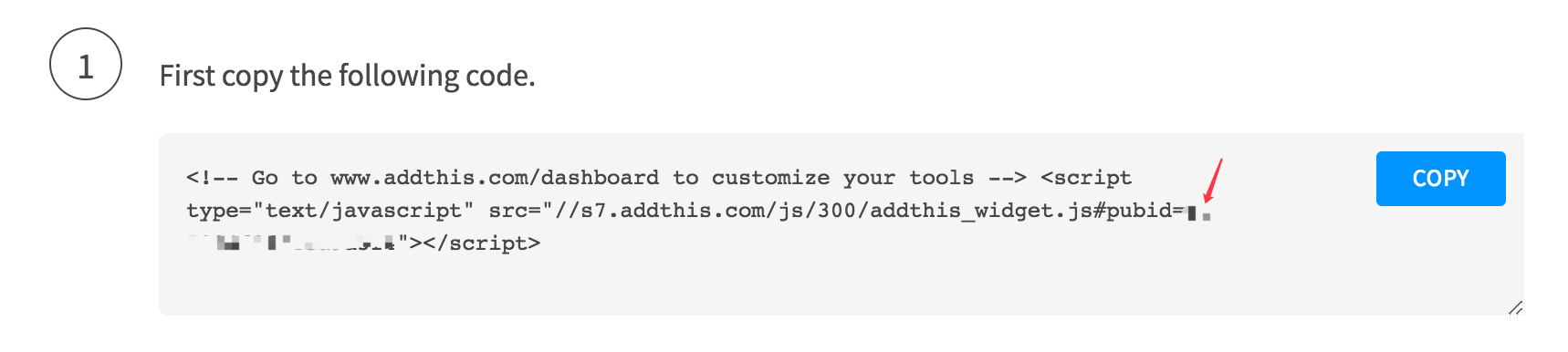
css_prefix: trueOpen Graph
在 head 裏增加一些 meta 資料,例如縮略圖、標題、時間等等。當你分享網頁到一些平臺時,平臺會讀取 Open Graph 的內容,展示縮略圖,標題等等信息。
修改配置文件
# Open graph meta tags
# https://developers.facebook.com/docs/sharing/webmasters/
Open_Graph_meta: trueInstantpage
當鼠標懸停到鏈接上超過 65 毫秒時,Instantpage 會對該鏈接進行預加載,可以提升訪問速度。
修改配置文件
# https://instant.page/
# prefetch (預加載)
instantpage: truePangu
如果你跟我一樣,每次看到網頁上的中文字和英文、數字、符號擠在一塊,就會坐立難安,忍不住想在它們之間加個空格。這個外掛正是你在網路世界走跳所需要的東西,它會自動替你在網頁中所有的中文字和半形的英文、數字、符號之間插入空白。
修改配置文件
# https://github.com/vinta/pangu.js
# Insert a space between Chinese character and English character (中英文之間添加空格)
pangu:
enable: false
field: post # site/postfield只支持兩個參數,post(只在文章頁生效)和site(全站生效)
Pjax
當用戶點擊鏈接,通過ajax更新頁面需要變化的部分,然後使用HTML5的pushState修改瀏覽器的URL地址。
這樣可以不用重複加載相同的資源(css/js), 從而提升網頁的加載速度。
# Pjax [Beta]
# It may contain bugs and unstable, give feedback when you find the bugs.
# https://github.com/MoOx/pjax
pjax:
enable: true
exclude:
- /music/
- /no-pjax/對於一些第三方插件,有些並不支持 pjax 。
你可以把網頁加入到 exclude 裏,這個網頁會被 pjax 排除在外。
點擊該網頁會重新加載網站
使用pjax後,一些自己DIY的js可能會無效,跳轉頁面時需要重新調用,請參考Pjax文檔
使用pjax後,一些個別頁面加載的js/css,將會改為所有頁面都加載
Butterfly的Pjax目前仍有一些問題,請留意
- 使用谷歌廣告可能會報錯(例如自動廣告)
如果你在使用中發現問題,歡迎反饋Bugs
Inject
2.3.0以上支持
如想添加額外的js/css/meta等等東西,可以在Inject裏添加,支持添加到head(</body>標籤之前)和bottom(</html>標籤之前)。
請注意:以標準的html格式添加內容
例如
inject:
head:
- <link rel="stylesheet" href="/self.css">
bottom:
- <script src="xxxx"></script>留意: 如果你的網站根目錄不是’/‘,使用本地圖片時,需加上你的根目錄。
例如:網站是 https://yoursite.com/blog,引用css/xx.css,則設置為<link rel="stylesheet" href="/blog/css/xx.css">
CDN
配置文件中最後一部分CDN,裏面是主題所引用到的文件,可自行配置CDN。(非必要請勿修改,配置後請確認鏈接是否能訪問)
以下是一些CDN提供商:
❓ Butterfly 安裝文檔(五) 主題問答