自定義代碼配色
在Butterfly-安裝文檔-三-主題配置中已經介紹瞭如何使用自定義代碼配色。
這篇文章是使用自定義代碼配色的實例教程。
Highlight
以使用Kimbie dark主題配色為例子
配置hljs為true
修改Hexo根目錄下的_config.yml
highlight:
enable: true
line_number: true
auto_detect: false
tab_replace:
hljs: true配置highlight_theme為false
修改主題配置文件
highlight_theme: false下載和修改CSS文件
在Github上找到這個CSS
在Hexo的根目錄source文件夾下創立一個self文件夾,在self文件夾創建一個Kimbiedark.css文件
把Github上Kimbie dark的CSS代碼複製到Kimbiedark.css去。(你也可以直接從Github上下載這個CSS)
Kimbiedark.css代碼如下
/*
Name: Kimbie (dark)
Author: Jan T. Sott
License: Creative Commons Attribution-ShareAlike 4.0 Unported License
URL: https://github.com/idleberg/Kimbie-highlight.js
*/
/* Kimbie Comment */
.hljs-comment,
.hljs-quote {
color: #d6baad;
}
/* Kimbie Red */
.hljs-variable,
.hljs-template-variable,
.hljs-tag,
.hljs-name,
.hljs-selector-id,
.hljs-selector-class,
.hljs-regexp,
.hljs-meta {
color: #dc3958;
}
/* Kimbie Orange */
.hljs-number,
.hljs-built_in,
.hljs-builtin-name,
.hljs-literal,
.hljs-type,
.hljs-params,
.hljs-deletion,
.hljs-link {
color: #f79a32;
}
/* Kimbie Yellow */
.hljs-title,
.hljs-section,
.hljs-attribute {
color: #f06431;
}
/* Kimbie Green */
.hljs-string,
.hljs-symbol,
.hljs-bullet,
.hljs-addition {
color: #889b4a;
}
/* Kimbie Purple */
.hljs-keyword,
.hljs-selector-tag,
.hljs-function {
color: #98676a;
}
.hljs {
display: block;
overflow-x: auto;
background: #221a0f;
color: #d3af86;
padding: 0.5em;
}
.hljs-emphasis {
font-style: italic;
}
.hljs-strong {
font-weight: bold;
}修改這個CSS文件為
/*
Name: Kimbie (dark)
Author: Jan T. Sott
License: Creative Commons Attribution-ShareAlike 4.0 Unported License
URL: https://github.com/idleberg/Kimbie-highlight.js
*/
/* 新添加的內容
-------------------------------------
--hl-color 代碼框字體顔色 【必須】 (把下面.hljs的 color複製到這裏來)
--hl-bg 代碼框背景色 【必須】 (把下面.hljs的 background複製到這裏來)
--hltools-bg: #321a0f 代碼框頂部工具欄背景色 【可選】(如果你關掉了 copy、lang 和 shrink,可不用配置這個)
--hltools-color: #fff 代碼框頂部工具欄字體顔色 【可選】(如果你關掉了 copy、lang 和 shrink,可不用配置這個)
--hlnumber-bg: #221a0f 代碼框行數背景色 【可選】(如果已經關掉 line_number,可以不用配置這個)
--hlnumber-color: #fff 代碼框行數字體顔色 【可選】 (如果已經關掉 line_number,可以不用配置這個)
--hlscrollbar-bg: #d3af86 代碼框滾動條顔色 【可選】(默認為主題主顔色)
--hlexpand-bg: #d3af86 代碼框底部展開背景色 【可選】(如果已經關掉 highlight_height_limit,可以不用配置這個)
*/
:root {
--hl-color: #d3af86;
--hl-bg: #221a0f;
--hltools-bg: #321a0f;
--hltools-color: #fff;
--hlnumber-bg: #221a0f;
--hlnumber-color: #fff;
--hlscrollbar-bg: #d3af86;
--hlexpand-bg: #d3af86;
}
/* Kimbie Comment */
.hljs-comment,
.hljs-quote {
color: #d6baad;
}
/* Kimbie Red */
.hljs-variable,
.hljs-template-variable,
.hljs-tag,
.hljs-name,
.hljs-selector-id,
.hljs-selector-class,
.hljs-regexp,
.hljs-meta {
color: #dc3958;
}
/* Kimbie Orange */
.hljs-number,
.hljs-built_in,
.hljs-builtin-name,
.hljs-literal,
.hljs-type,
.hljs-params,
.hljs-deletion,
.hljs-link {
color: #f79a32;
}
/* Kimbie Yellow */
.hljs-title,
.hljs-section,
.hljs-attribute {
color: #f06431;
}
/* Kimbie Green */
.hljs-string,
.hljs-symbol,
.hljs-bullet,
.hljs-addition {
color: #889b4a;
}
/* Kimbie Purple */
.hljs-keyword,
.hljs-selector-tag,
.hljs-function {
color: #98676a;
}
/* 更改的內容 把.hljs改為 #article-container figure.highlight .hljs *、
/* ------------------------------------- */
#article-container figure.highlight .hljs {
display: block;
overflow-x: auto;
background: #221a0f;
color: #d3af86;
padding: 0.5em;
}
.hljs-emphasis {
font-style: italic;
}
.hljs-strong {
font-weight: bold;
}引入文件
修改主題配置文件
inject:
head:
- <link rel="stylesheet" href="/self/Kimbiedark.css">運行Hexo
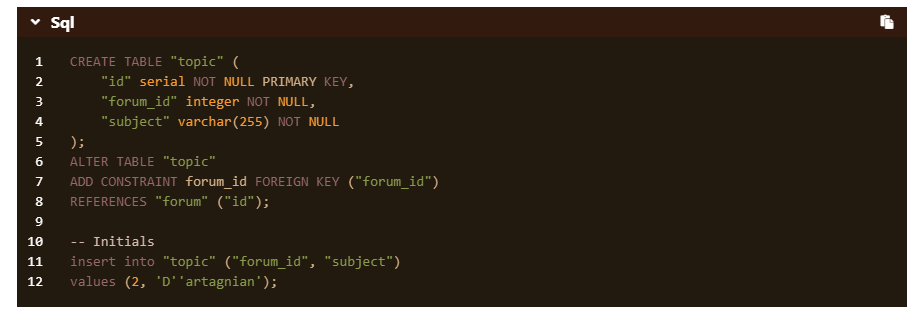
運行Hexo後,應該可以看到修改的效果

Prismjs
以使用prism-duotone-light主題配色為例子
配置highlight_theme為false
修改主題配置文件
highlight_theme: false下載和修改CSS文件
在Github上找到這個CSS
在 Hexo 的根目錄source文件夾下創立一個self文件夾,在self文件夾創建一個duotone.css文件
把Github上prism-duotone-light的 CSS 代碼複製到``duotone.css`去。(你也可以直接從Github上下載這個CSS)
prism-duotone-light代碼如下
/*
Name: Duotone Light
Author: Simurai, adapted from DuoTone themes for Atom (http://simurai.com/projects/2016/01/01/duotone-themes)
Conversion: Bram de Haan (http://atelierbram.github.io/Base2Tone-prism/output/prism/prism-base2tone-morning-light.css)
Generated with Base16 Builder (https://github.com/base16-builder/base16-builder)
*/
code[class*="language-"],
pre[class*="language-"] {
font-family: Consolas, Menlo, Monaco, "Andale Mono WT", "Andale Mono", "Lucida Console", "Lucida Sans Typewriter", "DejaVu Sans Mono", "Bitstream Vera Sans Mono", "Liberation Mono", "Nimbus Mono L", "Courier New", Courier, monospace;
font-size: 14px;
line-height: 1.375;
direction: ltr;
text-align: left;
white-space: pre;
word-spacing: normal;
word-break: normal;
-moz-tab-size: 4;
-o-tab-size: 4;
tab-size: 4;
-webkit-hyphens: none;
-moz-hyphens: none;
-ms-hyphens: none;
hyphens: none;
background: #faf8f5;
color: #728fcb;
}
pre > code[class*="language-"] {
font-size: 1em;
}
pre[class*="language-"]::-moz-selection, pre[class*="language-"] ::-moz-selection,
code[class*="language-"]::-moz-selection, code[class*="language-"] ::-moz-selection {
text-shadow: none;
background: #faf8f5;
}
pre[class*="language-"]::selection, pre[class*="language-"] ::selection,
code[class*="language-"]::selection, code[class*="language-"] ::selection {
text-shadow: none;
background: #faf8f5;
}
/* Code blocks */
pre[class*="language-"] {
padding: 1em;
margin: .5em 0;
overflow: auto;
}
/* Inline code */
:not(pre) > code[class*="language-"] {
padding: .1em;
border-radius: .3em;
}
.token.comment,
.token.prolog,
.token.doctype,
.token.cdata {
color: #b6ad9a;
}
.token.punctuation {
color: #b6ad9a;
}
.token.namespace {
opacity: .7;
}
.token.tag,
.token.operator,
.token.number {
color: #063289;
}
.token.property,
.token.function {
color: #b29762;
}
.token.tag-id,
.token.selector,
.token.atrule-id {
color: #2d2006;
}
code.language-javascript,
.token.attr-name {
color: #896724;
}
code.language-css,
code.language-scss,
.token.boolean,
.token.string,
.token.entity,
.token.url,
.language-css .token.string,
.language-scss .token.string,
.style .token.string,
.token.attr-value,
.token.keyword,
.token.control,
.token.directive,
.token.unit,
.token.statement,
.token.regex,
.token.atrule {
color: #728fcb;
}
.token.placeholder,
.token.variable {
color: #93abdc;
}
.token.deleted {
text-decoration: line-through;
}
.token.inserted {
border-bottom: 1px dotted #2d2006;
text-decoration: none;
}
.token.italic {
font-style: italic;
}
.token.important,
.token.bold {
font-weight: bold;
}
.token.important {
color: #896724;
}
.token.entity {
cursor: help;
}
pre > code.highlight {
outline: .4em solid #896724;
outline-offset: .4em;
}
/* overrides color-values for the Line Numbers plugin
* http://prismjs.com/plugins/line-numbers/
*/
.line-numbers .line-numbers-rows {
border-right-color: #ece8de;
}
.line-numbers-rows > span:before {
color: #cdc4b1;
}
/* overrides color-values for the Line Highlight plugin
* http://prismjs.com/plugins/line-highlight/
*/
.line-highlight {
background: rgba(45, 32, 6, 0.2);
background: -webkit-linear-gradient(left, rgba(45, 32, 6, 0.2) 70%, rgba(45, 32, 6, 0));
background: linear-gradient(to right, rgba(45, 32, 6, 0.2) 70%, rgba(45, 32, 6, 0));
}修改這個CSS文件為
/* 新添加的內容
-------------------------------------
--hl-color 代碼框字體顔色 【必須】 (把下面 pre[class*="language-"]的 color 複製到這裏來)
--hl-bg 代碼框背景色 【必須】 (把下面 pre[class*="language-"]的 background複製到這裏來)
--hltools-bg: #321a0f 代碼框頂部工具欄背景色 【可選】(如果你關掉了 copy、lang 和 shrink,可不用配置這個)
--hltools-color: #fff 代碼框頂部工具欄字體顔色 【可選】(如果你關掉了 copy、lang 和 shrink,可不用配置這個)
--hlnumber-bg: #221a0f 代碼框行數背景色 【可選】(如果已經關掉 line_number,可以不用配置這個)
--hlnumber-color: #fff 代碼框行數字體顔色 【可選】 (如果已經關掉 line_number,可以不用配置這個)
--hlscrollbar-bg: #d3af86 代碼框滾動條顔色 【可選】(默認為主題主顔色)
--hlexpand-bg: #d3af86 代碼框底部展開背景色 【可選】(如果已經關掉 highlight_height_limit,可以不用配置這個)
*/
:root {
--hl-color: #728fcb;
--hl-bg: #faf8f5;
--hltools-bg: xxxxxxx;
--hltools-color: xxxxxxx;
--hlnumber-bg: xxxxxxx;
--hlnumber-color: xxxxxxxx;
--hlscrollbar-bg: xxxxx;
--hlexpand-bg: xxxxxxx
}
/* ------------------------------------- */
/* 這些可以刪除(可留着,如果有衝突,請刪除) */
/* ------------------------------------- */
code[class*="language-"],
pre[class*="language-"] {
font-family: Consolas, Menlo, Monaco, "Andale Mono WT", "Andale Mono", "Lucida Console", "Lucida Sans Typewriter", "DejaVu Sans Mono", "Bitstream Vera Sans Mono", "Liberation Mono", "Nimbus Mono L", "Courier New", Courier, monospace;
font-size: 14px;
line-height: 1.375;
direction: ltr;
text-align: left;
white-space: pre;
word-spacing: normal;
word-break: normal;
-moz-tab-size: 4;
-o-tab-size: 4;
tab-size: 4;
-webkit-hyphens: none;
-moz-hyphens: none;
-ms-hyphens: none;
hyphens: none;
background: #faf8f5;
color: #728fcb;
}
pre > code[class*="language-"] {
font-size: 1em;
}
pre[class*="language-"]::-moz-selection, pre[class*="language-"] ::-moz-selection,
code[class*="language-"]::-moz-selection, code[class*="language-"] ::-moz-selection {
text-shadow: none;
background: #faf8f5;
}
pre[class*="language-"]::selection, pre[class*="language-"] ::selection,
code[class*="language-"]::selection, code[class*="language-"] ::selection {
text-shadow: none;
background: #faf8f5;
}
/* Code blocks */
pre[class*="language-"] {
padding: 1em;
margin: .5em 0;
overflow: auto;
}
/* Inline code */
:not(pre) > code[class*="language-"] {
padding: .1em;
border-radius: .3em;
}
/* ------------------------------------- */
/* 到這裏為止,可以刪除 */
.token.comment,
.token.prolog,
.token.doctype,
.token.cdata {
color: #b6ad9a;
}
.token.punctuation {
color: #b6ad9a;
}
.token.namespace {
opacity: .7;
}
.token.tag,
.token.operator,
.token.number {
color: #063289;
}
.token.property,
.token.function {
color: #b29762;
}
.token.tag-id,
.token.selector,
.token.atrule-id {
color: #2d2006;
}
code.language-javascript,
.token.attr-name {
color: #896724;
}
code.language-css,
code.language-scss,
.token.boolean,
.token.string,
.token.entity,
.token.url,
.language-css .token.string,
.language-scss .token.string,
.style .token.string,
.token.attr-value,
.token.keyword,
.token.control,
.token.directive,
.token.unit,
.token.statement,
.token.regex,
.token.atrule {
color: #728fcb;
}
.token.placeholder,
.token.variable {
color: #93abdc;
}
.token.deleted {
text-decoration: line-through;
}
.token.inserted {
border-bottom: 1px dotted #2d2006;
text-decoration: none;
}
.token.italic {
font-style: italic;
}
.token.important,
.token.bold {
font-weight: bold;
}
.token.important {
color: #896724;
}
.token.entity {
cursor: help;
}
pre > code.highlight {
outline: .4em solid #896724;
outline-offset: .4em;
}
/* overrides color-values for the Line Numbers plugin
* http://prismjs.com/plugins/line-numbers/
*/
.line-numbers .line-numbers-rows {
border-right-color: #ece8de;
}
.line-numbers-rows > span:before {
color: #cdc4b1;
}
/* overrides color-values for the Line Highlight plugin
* http://prismjs.com/plugins/line-highlight/
*/
.line-highlight {
background: rgba(45, 32, 6, 0.2);
background: -webkit-linear-gradient(left, rgba(45, 32, 6, 0.2) 70%, rgba(45, 32, 6, 0));
background: linear-gradient(to right, rgba(45, 32, 6, 0.2) 70%, rgba(45, 32, 6, 0));
}引入文件
修改主題配置文件
inject:
head:
- <link rel="stylesheet" href="/self/duotone.css">運行Hexo
運行Hexo後,應該可以看到修改的效果

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 张赛东!